【第一回】料金シミュレーションやメールフォームに便利なWordPressプラグイン「AForms」を使ってみた!

※本記事内の内容およびスクリーンショットはVer.1.0.1時点のものとなります。
「AForms」とは?
まずはプラグインをインストールしてみよう
早速インストール済みのWordPressに「AForms」をインストールしてみましょう。
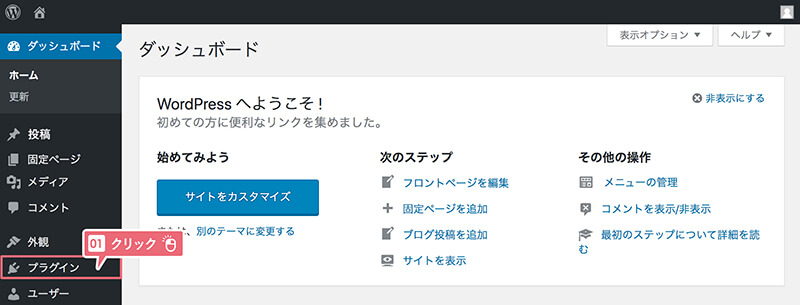
1. 管理画面のメニューから「プラグイン」をクリック

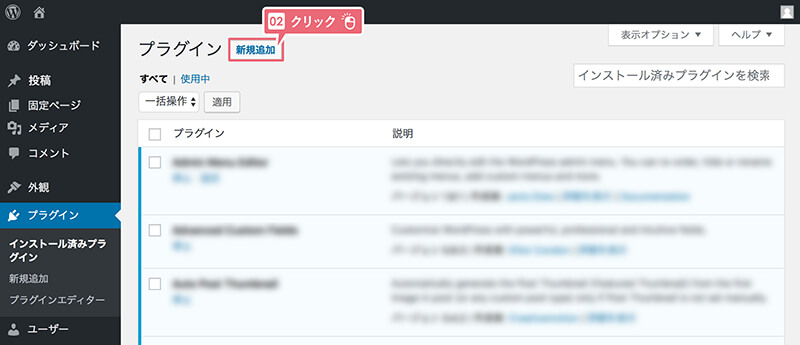
2. プラグインページで「新規追加」をクリック

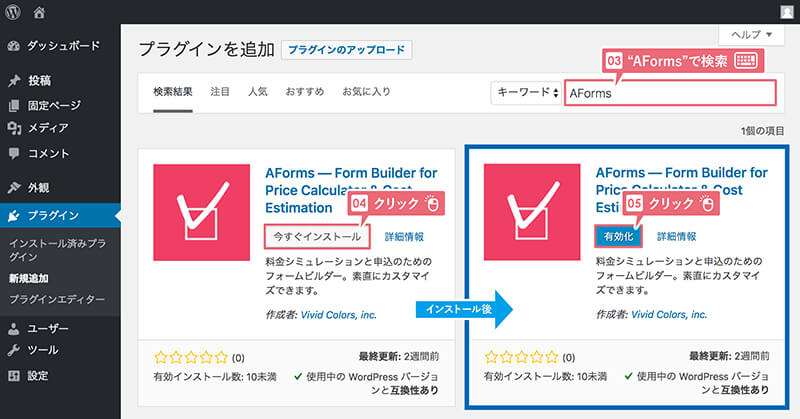
3. 「AForms」をインストールし、有効化する


これで前準備は完了!
ちなみに、プラグインをインストールした際に有効化をし忘れても、「インストール済みプラグイン」のページからいつでも有効化できるよ!

先に入れていたプラグインや、利用しているテーマとの相性が悪かった場合に、プラグインを無効化する場合も同じ方法でできるから覚えておいて損はないね!

プラグインは便利だけど、その分悪いことが起きてしまう場合もあるので、新しくインストール・有効化するときはバックアップをとったり、万一のことに備えてね!
怠ると最悪サイトが壊れちゃうかも……

ぼくたちみたいな制作会社や、別の制作者に作ってもらったサイトだったら、事前に確認をとったり、相談すると安心だね。
「AForms」で作れるフォームの設定を見てみよう
AFormsにはインストール時点でサンプルフォームが登録されているので編集画面を見てみましょう。
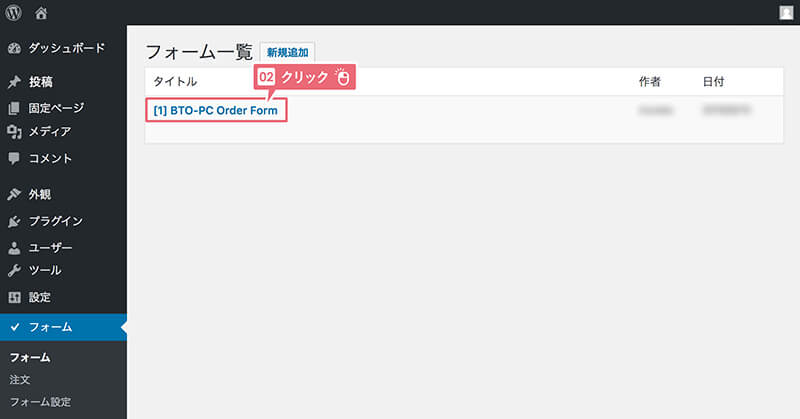
1. 管理画面のメニューから「フォーム」をクリック

2. 予め登録されているフォームのタイトルをクリック

編集画面では上部のタブをクリックすることで各種項目の設定を行うことができます。
【全般】タブ

全般タブでは、フォームを管理しやすくする設定や、フォーム全体の表示設定などを行うことができます。
01 ショートコード
固定ページや投稿ページに作ったフォームを掲載する際に利用します。
02 タイトル
ここに入力した内容が「フォーム一覧」に表示されます。
自分にとってわかりやすい名称をつけましょう。
03 ナビゲーション
フォームの基本動作を設定することができます。
フロー形式 ページ内に全ての項目が並ぶ一般的なフォームになります。
ウィザード形式 項目を選ぶと次の画面に遷移する特殊なフォームになります。
04 確認画面を表示する
送信時に送信内容の確認画面を表示するか否かを設定できます。
05 サンクスURL
送信完了時にページ遷移させたい場合に利用します。
設定しない場合は、同じページ内に送信完了の画面が表示されます。
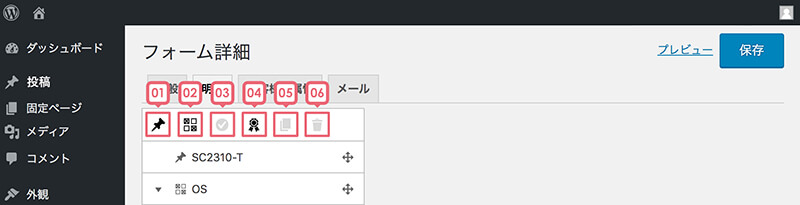
【明細】タブ

明細タブではフォーム内の「商品」の項目を設定することができます。
入れたい項目のボタンをクリックすることで項目を追加していきます。
項目の順番は横ので入れ替えることができます。
01 自動項目追加
主に送料や手数料など、ユーザーの選択に関わらず固定で入る項目で利用します。
02 選択項目追加
ユーザーが選ぶ商品のグループを追加します。
03 選択肢追加
「02」で作成した商品グループに商品(選択肢)を追加します。
04 料金チェッカー項目追加
「合計金額がXXX円以上の時に値引き」や「合計金額がXXX円と同じ場合に無料で商品を追加する」等の金額によって変動する項目の金額設定を行うことができます。
05 項目コピー
選択中の項目を複製します。
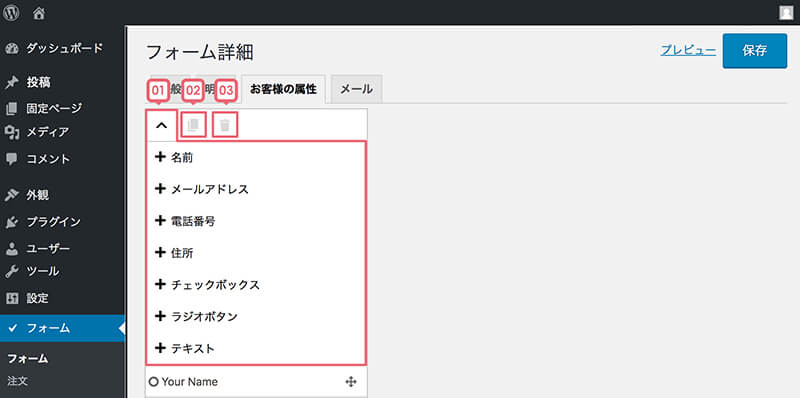
【お客様の属性】タブ

フォーム内の「お客様情報」の項目を設定することができます。
項目の順番は横ので入れ替えることができます。
01 追加項目の表示切り替え
左上の矢印ボタンで表示非表示が切り替えることができます。初期状態は非表示。
リスト内から必要な項目を追加していくことができます。
名前 名前の入力欄を追加します。「入力欄の分割」にチェックを入れるとボックスが「姓」と「名」に分かれます。
メールアドレス メールの入力欄を追加します。「確認を行う」にチェックを入れると確認用の入力欄が表示され、誤入力を防止することができます。
電話番号 電話番号の入力欄を追加します。「入力欄の分割」をするとボックスが3つに分かれます。
チェックボックス 単一項目のチェック欄を作ることができます。
ラジオボタン 複数項目のチェック欄を作ることができます。「選択肢」の欄で選択肢を増やすことができます。フォーム利用者が選択できるのは選択肢のうちの一つのみとなるため、チェックボックスと使い分ける必要があります。
テキスト テキストの入力欄を追加します。備考欄など、長文の入力が予想される項目として利用する場合には「行数」から「複数行」にチェックを入れることで、大きな入力欄にすることができます。
02 項目コピー
選択中の項目を複製します。
03 項目削除
選択中の項目を削除します。
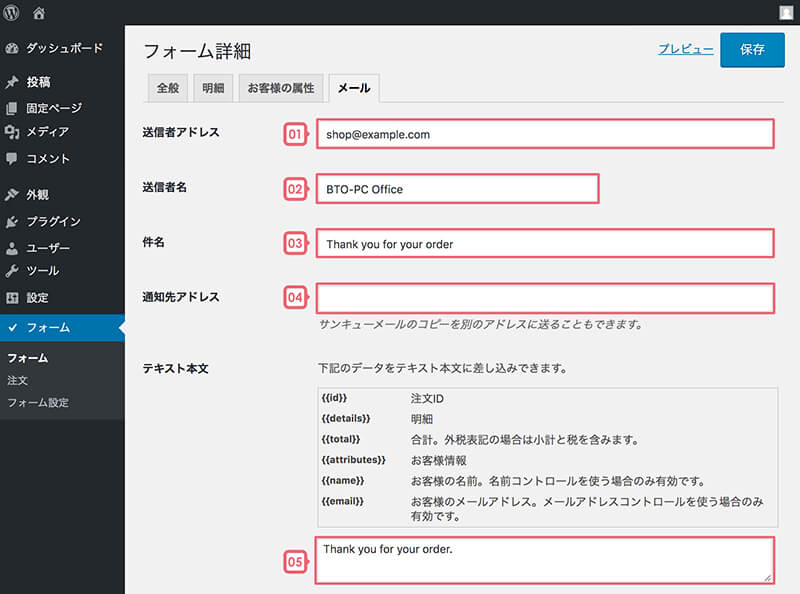
【メール】タブ

メールタブでは利用者がフォームを送信した際に同時に送られるサンキューメールを設定することができます。送信先は先の「お客様の属性」のメールアドレス欄に入力された内容となるため、該当の項目が設定されていないとメールは送信されません。
01 送信者アドレス
送信元となるメールアドレスを設定します。万一返信された際に受信できるアドレスを指定しておくのが無難です。
02 送信者名
送信元メールアドレスと共に相手に通知される名称を設定します。
03 件名
送信されるメールの件名を設定します。迷惑メールの分類にも使われるためきちんと内容のわかる件名にしましょう。
04 通知先アドレス
入力されたメールアドレス宛にサンキューメールと同じ内容が送信されます。主にメールで受注確認をしたい場合に利用します。
05 テキスト本文
メールの本文を設定します。上部の{{}}で囲まれたコードを入力すると該当項目の回答をメール本文に挿入することができます。

フォームを作るための部品がボタンになっていたり、追加した項目をドラッグで移動させたりできるから、直感的に操作できるよ

フォームを作るだけなら難しそうなコードを打ったりすることがほぼないので、簡単に作れそう!
「AForms」の機能をもっと見てみよう
AFormsでは、フォームの項目設定以外にも「注文管理」と「消費税等の設定」を行うことができます。
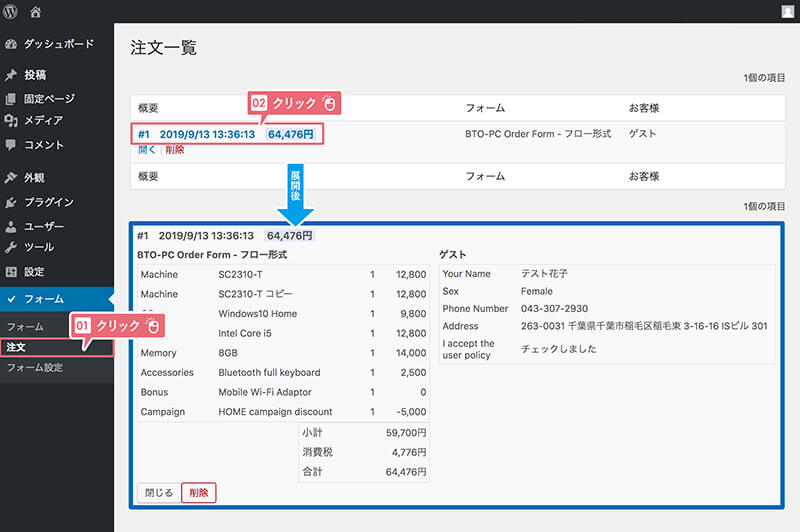
【注文】ページ

注文ページではフォームから送信された情報が一覧で表示されます。
各項目の「概要」をクリックすると注文の詳細を表示でき、不要になった項目の削除も可能なため、簡易の受注管理システムとしても利用することができます。
また、項目を削除したとしても、項目左端のIDは同じ番号は割り振られないため問い合わせから注文を確認する際にも便利な機能となっています。
【フォーム設定】ページ

フォーム設定では税率や、小数点以下の切り上げや切り捨てなどの細かな計算設定を行うことができます。

特に「フォーム設定」は便利だよね!
消費税に対して柔軟な設定ができるの!
丁度10%に変わるタイミングでもあるから、タイムリーだね!
もちろん外税と内税の設定もできるよ!

小数点以下の設定については切り捨てが一般的なので、基本的には初期設定のままで大丈夫だと思うんだけど、特殊なパターンの設定も用意してあるから万一の時も安心だね〜
次回予告

今回はとりあえず機能をざっと見てみました!
思いの外長くなってしまったのだけど、このプラグインはWordpressの中だけでも沢山設定できる機能があるので、少しでも分かりやすく紹介できていたら嬉しいな!

次回は『実践編』!
ということで、実際にお店を想定してフォームを作ってみるよ!
今回はさらっと紹介で済ませてしまった機能も詳しく紹介していくからお楽しみに!



