【第三回】料金シミュレーションやメールフォームに便利なWordPressプラグイン「AForms」を使ってみた!

今回は実践編・第二回!実際に商品登録をしていきます!
※本記事内の内容およびスクリーンショットはVer.1.2.3時点のものとなります。
商品を登録しよう
※AForms記事 第一回との間にアップデートがあり、アイコン等に差違があります。
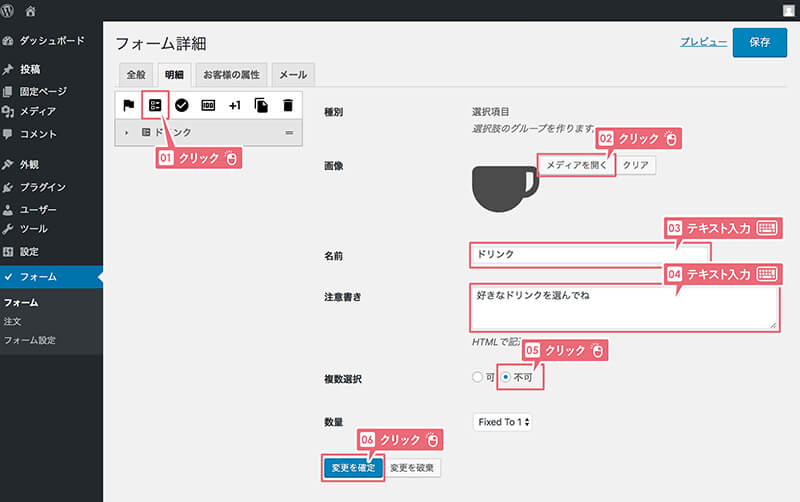
1. 選択項目を作る

「選択項目」は商品のグループです。
また、画像中5番の「複数選択」はグループ内で複数種類を選択できるように設定する項目です。
今回の例では「ドリンク」 「クリーム」 「トッピング」 「氷の量」の項目を作成し、「トッピング」のみ「複数選択:可」にします。
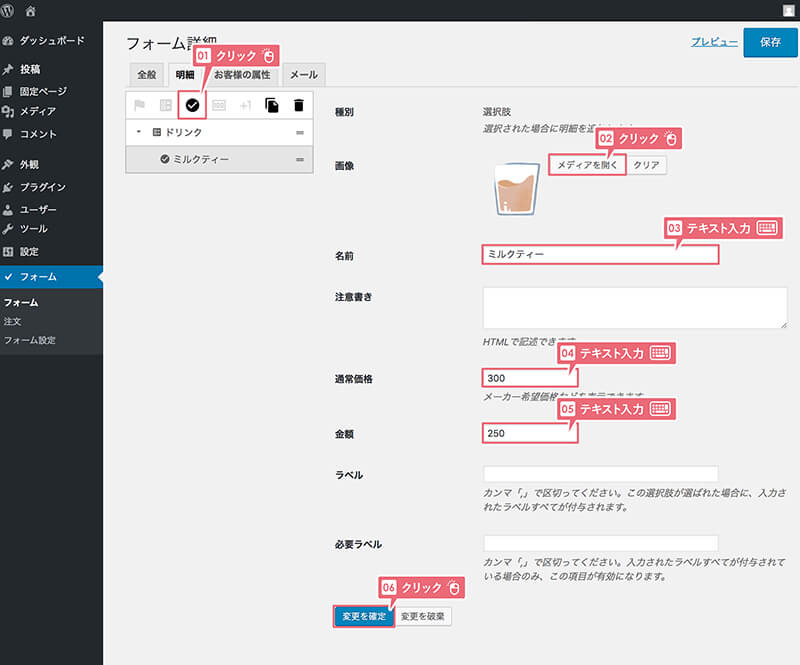
2. 選択肢を作る

「選択肢」は商品そのものの項目となります。商品画像や値段の入力が必要となります。
完成フォームでは、マウスオーバー時や項目選択中に背景色が変わるため、背景を透過した画像を登録すると綺麗に表示することができます。
また、画像中【04:通常価格】は値引き前の価格(定価)を、【05:金額】は実際に売りたい価格を入力します。
値引きがなければ04は入力しなくても問題ありません。

現時点の状態を保存して、プレビューで見たのがこんな感じ!


問題なく設定できてるね!
この調子で他の商品もどんどん登録していくよ!
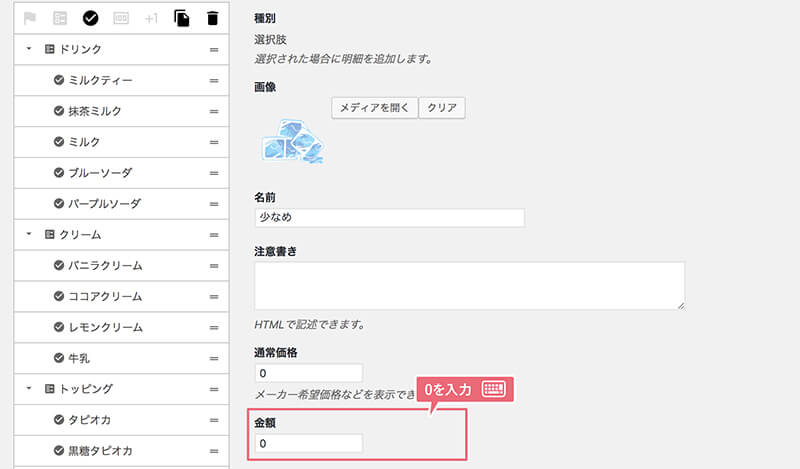
無料の項目を追加しよう
商品登録時に「金額」を0円に設定するだけで簡単に無料の項目を作成することができます。


氷の量3種類をそれぞれ0円で設定して……と、これで全部の商品が登録できたね!
合計金額に合わせて値引きをしてみよう
XXX円以上のお買い上げでXXX円値引き!というようなセールの処理も、AFormsでは「料金チェッカー項目」と「自動項目」という、2つの機能を利用して実装することができます。
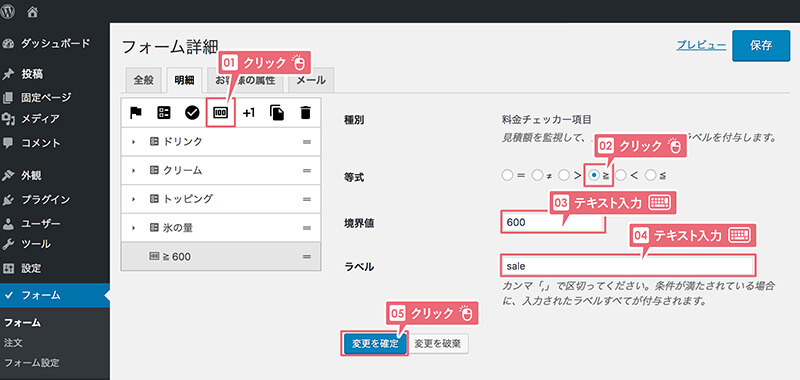
1.料金チェッカー項目を設定する

料金チェッカー項目は合計金額の状況を管理するための項目です。
今回であれば、合計金額が600円以上の場合、セールの対象にしたいため、等式を「≧」、境界値を「600」、ラベルに「sale」を設定します。
なお、この項目は左メニュー内の並びの中で該当のチェッカー項目前までの計算で動作します。
今回は全商品の合計で計算させたいため、商品の項目の一番下に配置する必要があります。
項目右側の「」の部分をドラッグして任意の場所に配置しましょう。
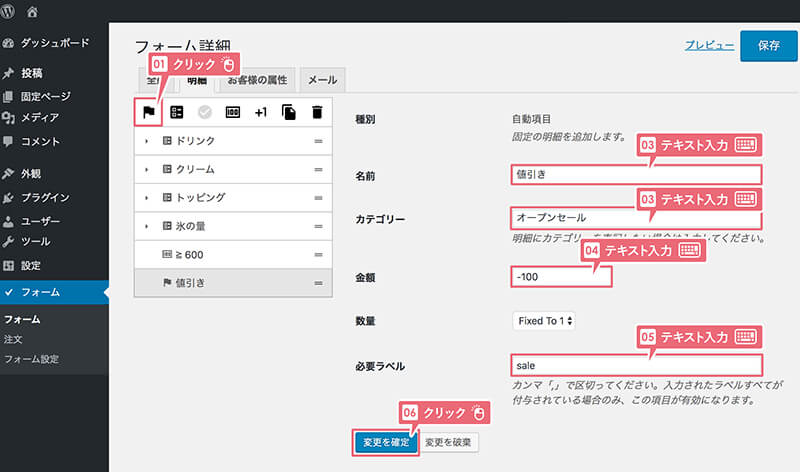
2.自動項目を設定する

自動項目は、主に利用者の選択に関わらない商品がある場合に利用します。
今回は金額をマイナスにすることで値引きとして活用します。
画像内【05:必要ラベル】がポイントで、料金チェッカーで設定したラベルと同じ名前(今回は”sale”)を入れることで料金チェッカーの条件を満たした時にのみ自動項目が動作させることが可能です。

これで商品の設定が全部終わったから一旦右上の「保存」ボタンを押して動作を試してみようか、値引きは動作するかな?

言われた通りに商品を設定してみたよ


バッチリ!!値引きも動いたね!

(テストのためとはいえトッピング全盛りで具だらけなの美味しくなさそうだなあ)
次回予告

商品登録も終わってラストスパート!
次回はお客様情報とかメール設定とか色々やります!!

フォーム用に画像そこそこ作ったけど特にデモページは作らない方向になったぞ!!
お楽しみに!



