AIでサイト制作って可能?実際に出力してみた

しかし、AI技術の進化により、コーディングの自動化が一定のレベルで実現可能になってきました。
この記事では、サイト制作にAIを利用することの現状や、実際に動かしてみた結果を紹介します。
サイト制作の分野でのAIの導入によってもたらされる変化について、興味深い情報をお届けできればと思います。
検証環境
今回検証したのは、ロリポップが出している「AIアシスタント(β)」になります。
https://lolipop.jp/service/specs/ai-assistant/
ロリポップアカウントのある方に限り利用できる機能であるため、ロリポップアカウントが必要になります。
アカウント作成後、「ログイン」して「サイト作成ツール」から「AIアシスタント(β)」のページにて利用できます。
※利用規約にもありますが「ユーザーが送信した情報やこれに対するAIの回答内容を収集し、分析することを理解し、そのことに対して承諾するものとします。」となりますので、個人情報の入力などご注意ください。
AIアシスタント(β)の名の通り、β版ですので、あくまで試用機能です。

OpenAIを利用しているみたいだね。
まずは結論から
いきなりですが、結論から出します。
デザインが出来る人
デザインが出来る人の場合、AIが出力したデザインでは満足できないと思いますので、素直にノーコードに移行した方が良いです。
ノーコードでは実現が難しい部分、スクリプト処理などで活用できる可能性もありますが、自分である程度直せる技量がないと正直微妙かと思います。
コーディングが出来る人
コーディングが出来る人は、部分ごとに利用可能です。
例えば、「アコーディオン作って」とか「計算して」とか、そのレベルです。
四則演算や単純なベクトル計算で算出値が異なったり、thisの用法が間違っていたりとザラにあるので、鵜呑みにするのではなく確認が必要になります。
他には関数をクラス化する、とか短いコードであれば実用できるかと思います。
両方出来ない人
Wix等のGUI操作が出来るサービスを使った方が効率が良いです。
出力されたデザインは規則性があるわけでも、好みのデザインになるわけでもありません。
で、あれば自分で操作をしながら作成するか、既にあるテンプレートを操作した方が良いでしょう。
出力テスト (要素の生成)
ということで、実際に試してみます。
今回は生成系AIによくあるワード区切りのプロンプトではなく、文章によるプロンプトのため、自分の実現したい内容を画面内に記載していきます。
- プロンプト
- 300pxの正円の中にイケメンの人事部の画像を配置し、「人事最高!うおっしゃああ!」と吹き出しながら、回転しつつ、ピクセルがランダムに弾けるアニメーションを画面中央に配置してください。
結果

んーこれじゃない感が出ますね。
コードを見る限り、スクリプトの記載はなくCSSアニメーションのみの算出でした。
普通だと、シェーダーを用いてピクセル移動を表現するのですが、これではアホな人事部が丸出しです。

ランダムに弾けるテンションを実現しているだと・・・!?

弾けるの使い方の難しさをしったよ
出力テスト (サイト一式)
ということで、サイト一式の生成も試してみます。
ロリポップに掲載されているドーナツ屋の例を元にプロンプトを打ち込みます。
長文を入力する必要があるので、手慣れた技術者のコーディング実装の方が速そうな気もしますが、気長に打っていきます。
- プロンプト
- イケメン人事部のホームページが作りたいです。背景にはCSSで「IKEMEN JINJI」の文字が繰り返しとなるように設置したい。
お店の名前は「とある人事の湯煙旅行」、ブランドカラーは#0FF、メニューは「人事のプロフィール」「人事査定」「スケジュール」「イケメン」「ちわわ」です。
ダミー画像は用意できないので、Canvasタグでメニューに合わせた画像を作成してください。
ナビゲーションには、CSSで作ったロゴ、「ホーム」「プロフィール」「人事査定」「スケジュール」「土佐犬(ちわわ)」と書いて、それぞれリンクします。住所はないので、適当な道端に設定してGoogleマップを埋め込んでください。
結果
エラー
おやおや、生成できなかったみたいですね。
Canvasタグの部分が難しかったのかな? それではCanvasタグの部分を普通に画像に置き換えてみましょう。
画像を設置するのが面倒くさいので、それぞれ背景色に#00Fを設定して生成を促します。
変更点:ダミー画像としてイケメンの画像を設置してください。ダミー画像の背景は#00Fです。
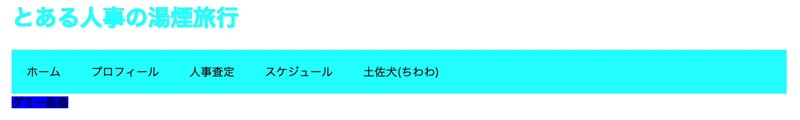
結果

これはこれで、嫌いではないです。
むしろ違った方向に需要がありあそうですね。
ただ、色々と指示を無視されたのが悲しいですね、もっと具体的な指示を出さないといけないのかな?

背景にはCSSで「IKEMEN JINJI」の文字が繰り返しって、既視感あるね。

有名なサイトで使われている手法だよ。
まとめ
単純なコード補完として利用する場合はChatGPTの方が、出力が早く良さそうです。
やはり、プロンプトを用いた生成の場合、確実性の乏しいガチャ要素も含みますので、素直にWixとかの方が初心者の方には優しい気がします。
AIの発展とともに、少しでもコードを書くのが楽になればいいですね。
- お問い合わせ
- オリジナルのWebサイト作成ならWebkidにお任せください。
お見積もりは無料です、お気軽にご相談ください。 - お問い合わせ




