【第四回】料金シミュレーションやメールフォームに便利なWordPressプラグイン「AForms」を使ってみた!

今回は実践編・最終回!顧客情報からページへの挿入までお届けします!
※本記事内の内容およびスクリーンショットはVer.1.2.3時点のものとなります。
受け取りのための情報欄を設定しよう
商品を受け渡すためのお客様情報を入力する項目を設定します。
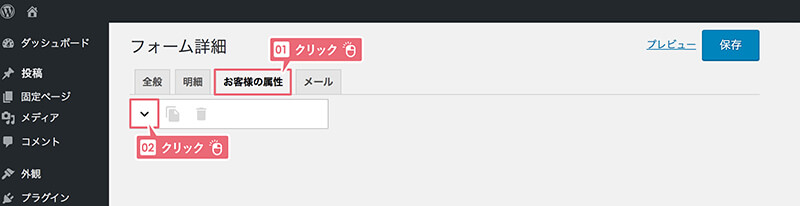
「お客様の属性」タブをクリックして編集画面を開く

お客様の属性ページでは左メニューの矢印をクリックすると編集用のメニューが表示されます。
メニュー内から必要な項目を選んで設定していきましょう。
※項目ごとに設定できる内容は異なりますが、今回の記事ではいくつかピックアップして紹介していきます。
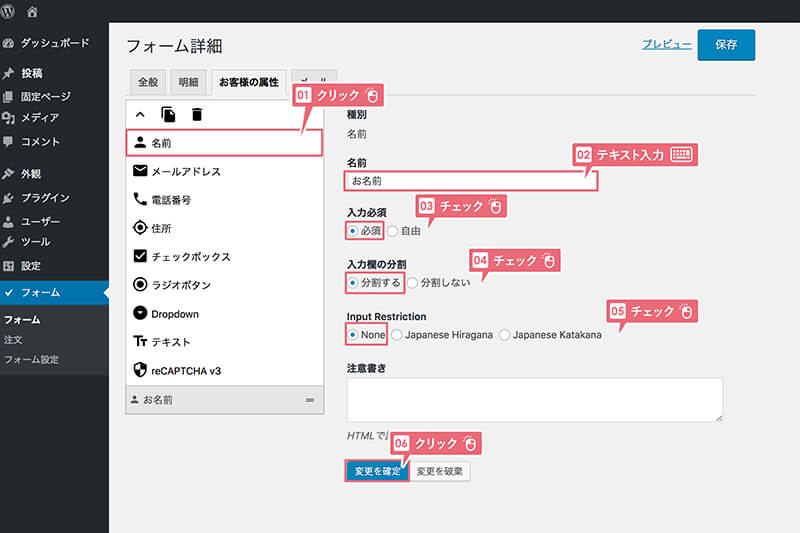
名前の入力欄

【03:入力必須】はフォームの利用者に入力を必ずさせるかどうかを設定することができます。
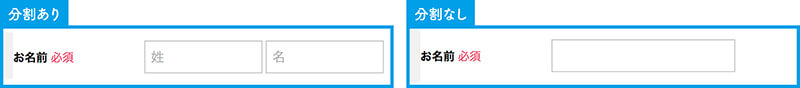
【04:入力欄の分割】はチェックを入れると下画像のようには「姓」と「名」にボックスを分割します。

この項目は「電話番号」等の設定時にも表示され、電話番号であれば市外局番等の形で3分割の表示になります。
【05:Input Restriction】は名前欄にひらがなあるいはカタカナしか入力させない場合に利用します。
ふりがな用の項目を作成する場合にはこちらを利用しましょう。
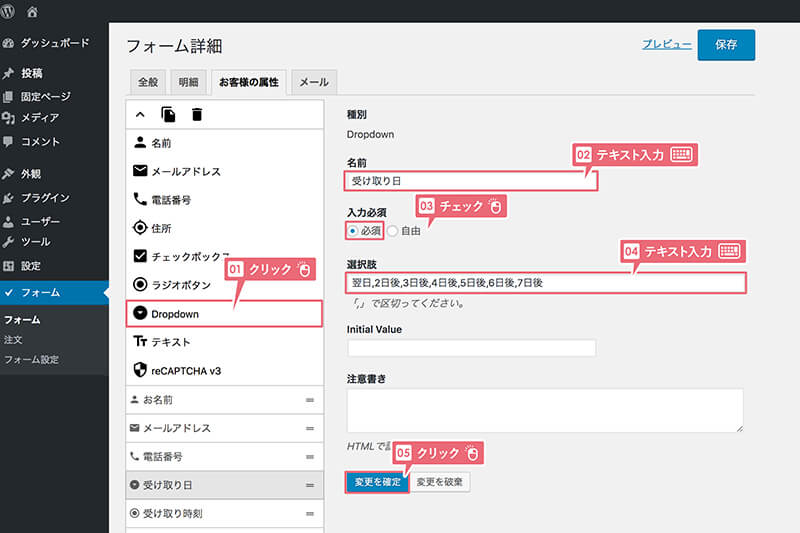
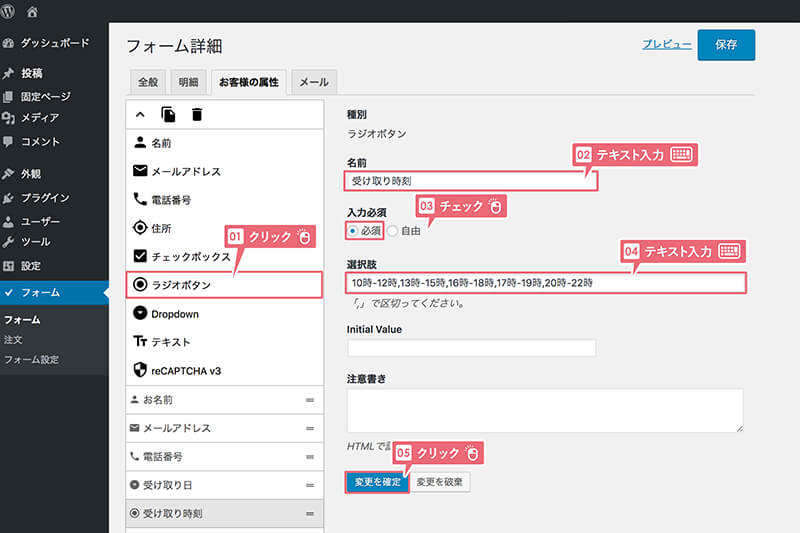
受け取り日時の項目を設定する
現バージョンのAForms(Ver.1.2.3)には日程予約のような機能がないため、「ラジオボタン」と「ドロップダウン」で実装します。



今回のフォームでは、受け取り日をドロップダウン、受け取り時刻をラジオボタンでそれぞれ設定してみたよ。
正直、ドロップダウンもラジオボタンでも、できることは一緒なんだけど、都道府県なんかの選択肢がたくさんある場合にはラジオボタンで表示してしまうと項目が全て見えてしまって使いづらいので、状況に合わせて選んでいきたいね。

「ラジオボタン」と似ている「チェックボックス」って項目もあるんだけど、こちらは同じ項目内で複数の選択肢を選ぶ設定ができたりするのでこちらも必要に応じて使わないとね。

今回は特に利用しないんだけど、前記事からの追加機能で「住所」の項目に「Yubinbango」というライブラリを利用して、郵便番号の入力内容から自動で住所を挿入する機能が増えてたり、ロボットによるスパム送信を防止する「reCAPTCHA v3」に対応してたりするよ。
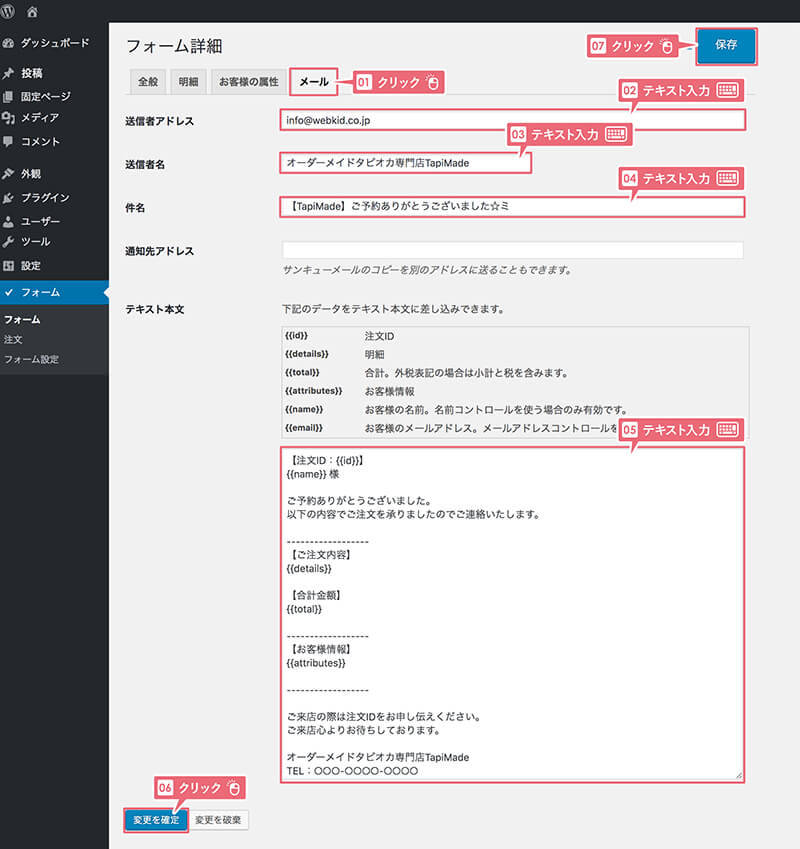
サンキューメールを設定してみよう
最後に、お客様自身が注文した内容を確認するためのサンキューメールを設定しましょう。

【05:テキスト本文】は名称通りメールの本文に記載される内容となりますが、ボックスに記載されている {{ }} で囲まれたコードを入力することで、利用者がフォームに入力した情報を表示させることができます。
件名:【TapiMade】ご予約ありがとうございました☆ミ
------------------
【注文ID:6】
上武キッド 様
ご予約ありがとうございました。
以下の内容でご注文を承りましたのでご連絡いたします。
------------------
【ご注文内容】
ミルクティー (x 1) $250
レモンクリーム (x 1) $60
タピオカ (x 1) $150
黒糖タピオカ (x 1) $150
仙草ゼリー (x 1) $250
少なめ (x 1) $0
値引き (x 1) $-100
【合計金額】
小計: 760円
消費税: 60円
合計: 820円
------------------
【お客様情報】
■ お名前
上武キッド
■ メールアドレス
XXXXXXXX@webkid.co.jp
■ 電話番号
043-307-2930
■ 受け取り日
翌日
■ 受け取り時刻
10時-12時
■ 備考
猫耳メイドが見られると聞いて
------------------
ご来店の際は注文IDをお申し伝えください。
ご来店心よりお待ちしております。
オーダーメイドタピオカ専門店TapiMade
TEL:○○○-○○○○-○○○○
ちなみに、サンキューメールは、前の章で設定した「お客様の属性」の項目中に「メールアドレス」の項目がある場合のみに動作するよ。
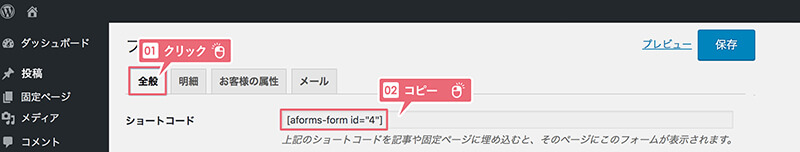
サイトにフォームを配置してみよう
フォームの設定が完了したら、ショートコードを利用してフォームを実際に表示してみましょう。
「全般」タブをクリックしてショートコードをコピーする

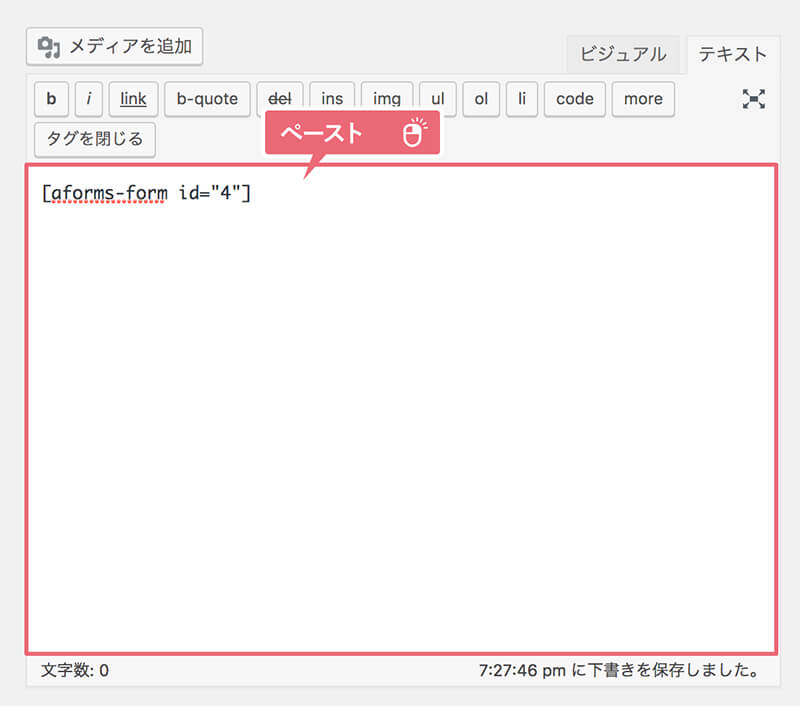
固定ページや投稿ページ等の配置したいページの本文にショートコードを貼り付ける


あとはページ内に簡単に画像とか、注意書きとかを入力して完成!

というわけで実践編はここまで!
こんな感じで比較的簡単に料金計算付きのフォームが作成できるので是非是非試してみてくださいね!



