3D知識ゼロでも大丈夫!MagicaVoxelを使ってドットテイストな3Dモデルを作ってみた

「Webkidが来月で5周年なんだよね。amiib●みたいなフィギュアとか作りたいな〜〜(チラッ)」
と、上司から言われて中の人が改めて3Dモデル制作ソフトに挑戦する記事です。
※本記事は以下の環境下で制作しております。
OS:Mac OS X(10.14.6)
ソフトウェア:MagicaVoxel(0.99.4)
バージョンの違い等により画面が異なる場合がございますのでご了承ください。
直感的に操作できる3Dモデル制作ソフトウェア『MagicaVoxel』
3Dモデルの制作は敷居が高い……そう思われないでしょうか。
少なくとも過去に『blender』や『Zbrush core』を少しばかりこねこねしては「イマイチよくわからん」としてきた私はわりかし難易度が高いと思っています。
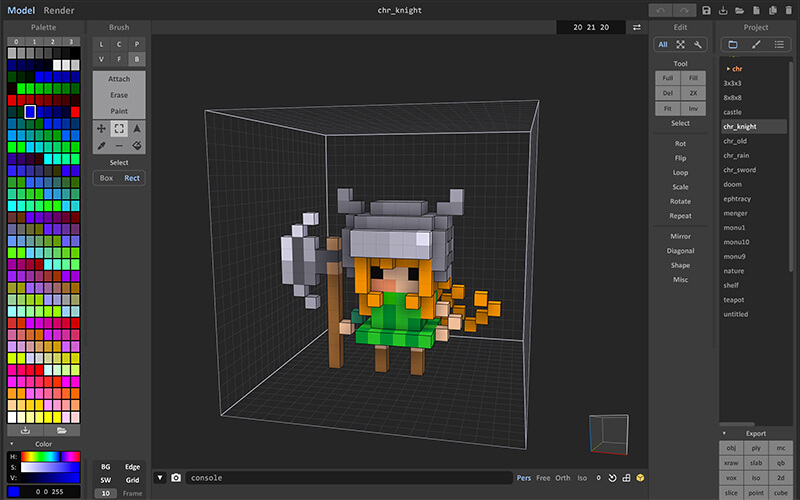
『MagicaVoxel』では「ボクセル」と呼ばれる箱をブロック積みの要領で積み重ねることで3Dモデルを制作します。

画像のような3Dモデルを、LEGOブロックを組み立てるような直感的な操作で制作することができます。

他の3Dモデルのような滑らかな表現は難しいんだけど、カクカクとしたシルエットは味があるね〜

ゲーム好きとしてはドット感もあって大好きなテイスト!
『Magica Voxel』をダウンロードしよう
『MagicaVoxel』は非常に優秀なソフトウェアですが、利用はなんと無料です。
しかもWindowsとMacintos、どちらのOSでも動作します。
フリーソフトはMacでは動かないことが非常に多いので助かりますね。
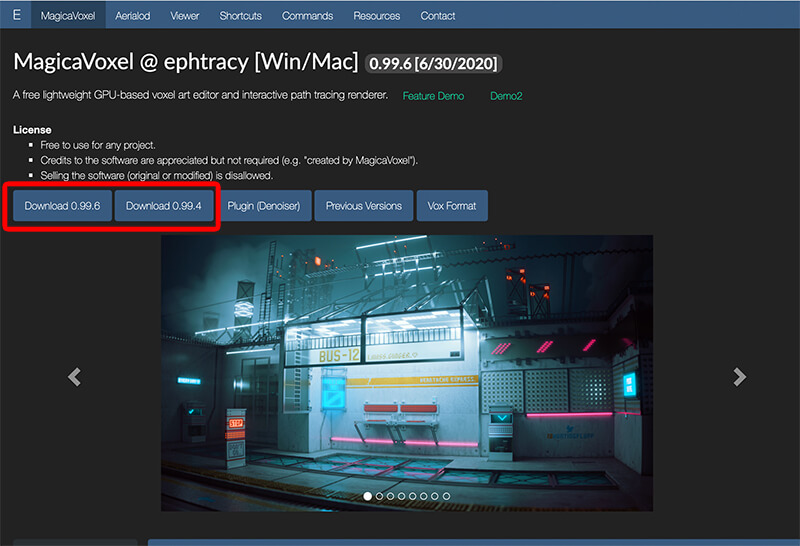
公式サイト

| 公式サイトURL | https://ephtracy.github.io/ |
|---|
以前はOS別の表示だった筈なのですが最近はバージョン表示になったようです。
基本的には最新版をダウンロードすると良いかと思います。
(ただし、後述の機能解説では0.99.4を使っています)

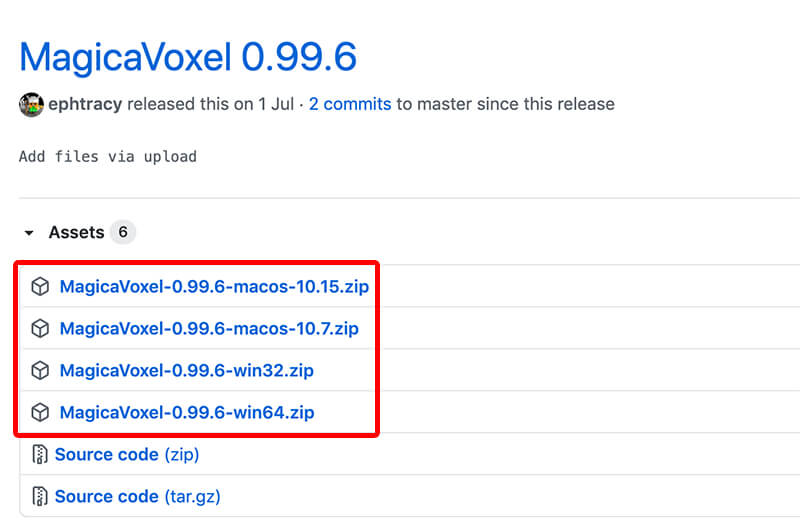
「Download (バージョンの数字)」と書かれたボタンをクリックすると、GitHubのファイル一覧が表示されるので、自分の使っているパソコンのOSに合った名称のZIPファイルをダウンロードし、展開します。

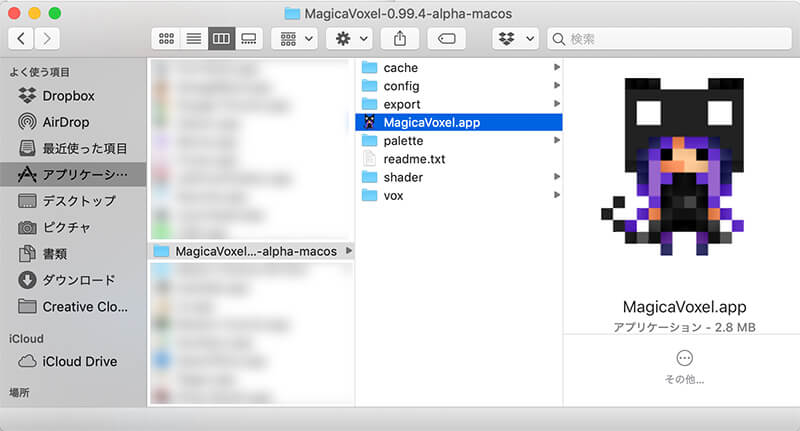
『MagicaVoxel』はインストールが不要なソフトウェアなので、展開したフォルダ内の「MagicaVoxel.exe」あるいは「MagicaVoxel.app」というファイル(アイコンがとてもかわいい)を実行するだけで利用できます。
なお、アプリケーションファイル以外も起動に必要なファイルであるため、削除や移動をしてはいけません。
もしアプリケーションを纏めた場所があれば、大元のフォルダごと移動させておくと安全でしょう。
中の人はMacのため「アプリケーションフォルダ」に移動させました。
『Magica Voxel』を知ろう
まずどんなことができるのか公式のデモ動画で見てみましょう。
公式デモ動画
なるほど、よくわからんけどすごい。
中の人はデモ動画を見てそう思いました。(そして殆どソフトを触らないまま、数ヶ月放置しました。)
とはいえ、『MagicaVoxel』は日本でもゲーム開発等に利用されていて、ブログやYoutubeでの紹介も豊富なので諦めずに取り組めばなんとかなると思います。なんとかしましょう。
ということで、この記事は中の人が作っている時に知りたかった操作の備忘録を兼ねています。

ちなみに世界のクリエイターの制作事例は「ボクセルアート(VoxelArt)」で検索すると沢山すんごいのが出てくるよ

理想は大きくてもいいと思うけど、案ずるより産むが易し!
最初はまず触ることを第一に、簡単なモデルを作ってみるところから始めよう
『MagicaVoxel』を使ってみよう
ここでは、基本的な操作について解説します。
操作画面について
『MagicaVoxel』には大きく2つのモードと3つの画面があります。

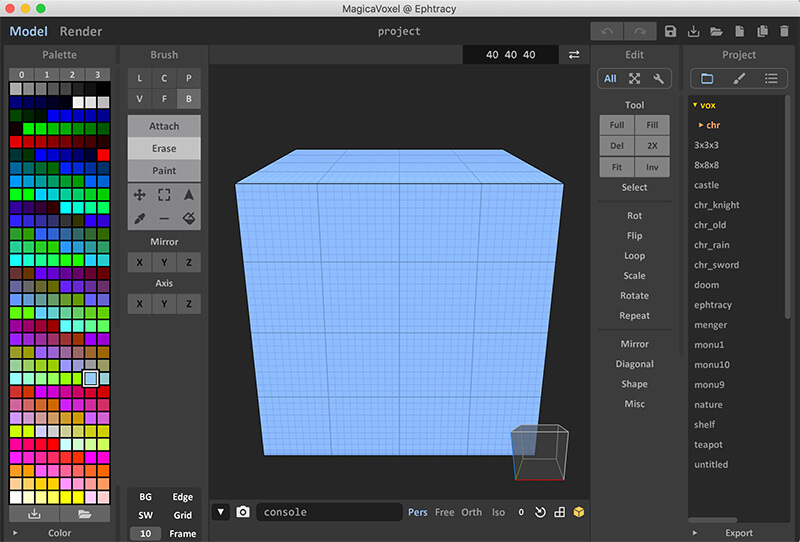
- 1.モデリング画面(モデリングモード)
-
モデルを編集する画面です。
ボクセルを追加・削除したり、着色したりといったメイン作業はほぼ全てここで行います。

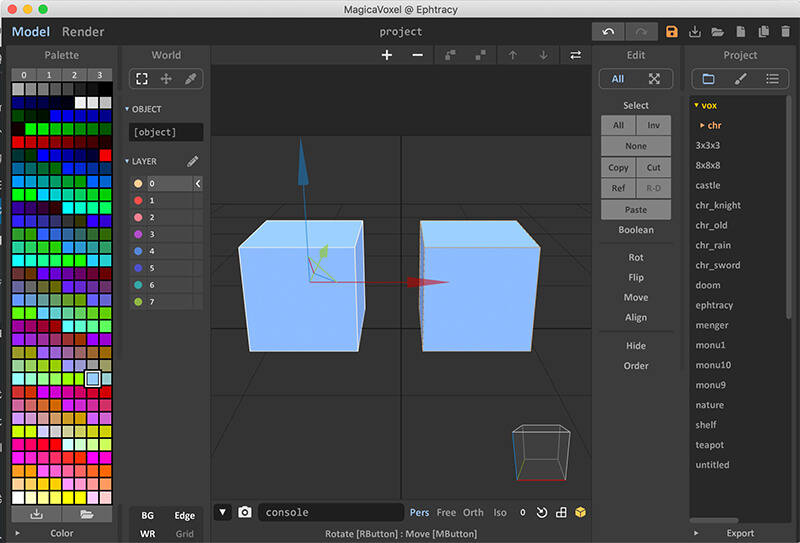
- 2.ワールド画面(モデリングモード)
-
モデリング画面で制作したモデルを管理する画面です。
複数体のモデルを移動・配置することができます。

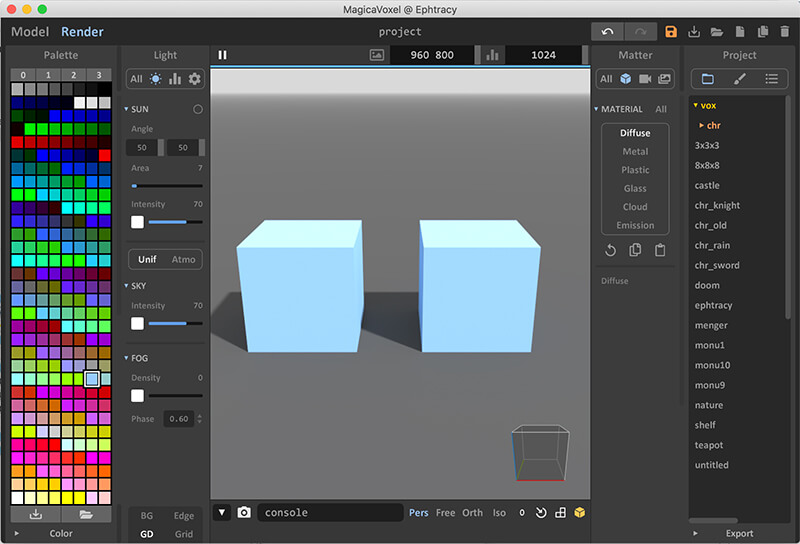
- 3.レンダリング画面(レンダリングモード)
-
出来上がったモデルに対し、光源や質感など特殊効果の設定を行う画面です。
また、効果を適用した状態で画像として書き出すことができます。
制作においては「モデリング画面」を中心に操作し、必要に応じて「ワールド画面」と「レンダリング画面」を切り替えて使うことになります。
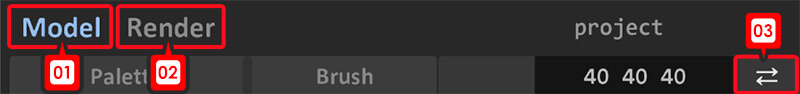
各画面は画像で示した部分をクリックすると切り替えることができます。

- 01:モデリングモード切り替え
- 02:レンダリングモード切り替え
- 03:モデリング画面・ワールド画面切り替え(モデリングモード時のみ表示)
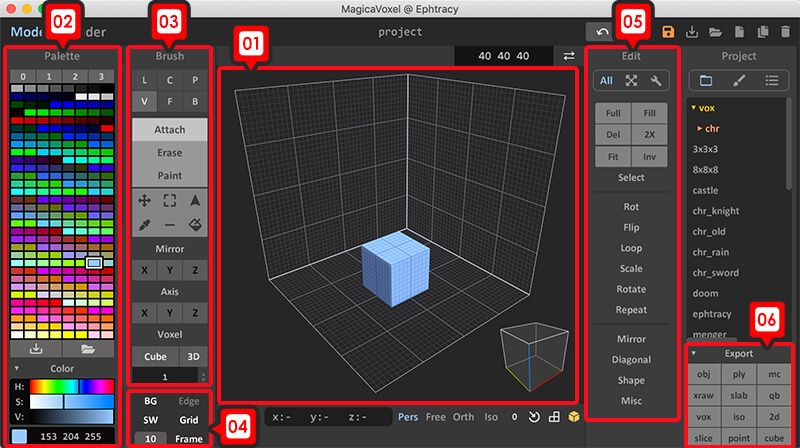
モデリング画面の操作について
基本的な機能は以下の通りとなります。

- 01:モデリングエディタ モデルを編集するエディタ。
- 02:Paletteパネル 色を管理するパネル。下のcolorパネルで選択中の色を編集することができる。
- 03:Brushパネル エディタで操作するブラシの設定を変えられる。詳細は後述。
- 04:エディタ表示設定 エディタ内のグリッドや影の表示・非表示等を設定することができる。
- 05:Editパネル モデルを二倍にしたり、反転させたり全体の編集をすることができる。
- 06:Exportパネル MagicaVoxel以外で利用できるデータ形式に書き出すことができる。
ボクセルの編集に利用するブラシの形状にはいくつか種類があります。
- ブラシの種類
- L(Line) 線を引くブラシ
- C(Center) クリック部分を基準に正円もしくは正方形を作るブラシ
- P(Pattern) 他のボクセルファイルを読み込んで使うブラシ
- V(Voxel) ボクセル単位で配置するブラシ
- F(Face) 塗りつぶしできるブラシ
- B(Box) 箱状にボクセルを配置できるブラシ
ブラシを選択した上で「ボクセルに何を行いたいか」を設定することができます。
- ブラシのモード
- Attach ボクセルを追加する
- Erase ボクセルを削除する
- Paint ボクセルにパレットパネルで選択中の色を付ける
紹介した機能以外にも、線対称にボクセルを追加する設定や、オブジェクトを動かしたりする操作など色んな機能が存在しますが、基本的にブラシツールだけ把握しておけば大抵のモデルは作ることができます。
ショートカットについて
覚えておくと便利なショートカットは以下の通りとなります。
- 基本操作のショートカット
- ⌘+S 上書き保存
- ⌘+Shift+S 名前をつけて保存
- ⌘+Z 戻す
- ⌘+Shift+Z やり直す
- ⌘+A 全て選択
- ⌘+D 全ての選択解除
- delete 削除(選択中は選択中のものを削除)
- ※Windowsの場合は「⌘」を「Ctrl」に変更してください
- カメラ操作のショートカット
- W ズームする
- S ズームアウトする
- Q 下側に回り込む(モデルを上方向に回転させる)
- E 上側に回り込む(モデルを下方向に回転させる)
- A 左側に回り込む(モデルを右方向に回転させる)
- D 右側に回り込む(モデルを左方向に回転させる)
- スペースキー+ドラッグ 平行移動する

色々書いたけど、バージョンが違うと結構画面が違うので参考程度に……

試しに0.99.6ダウンロードして開いたら結構違っててびっくりした
『Magica Voxel』で作ってみよう
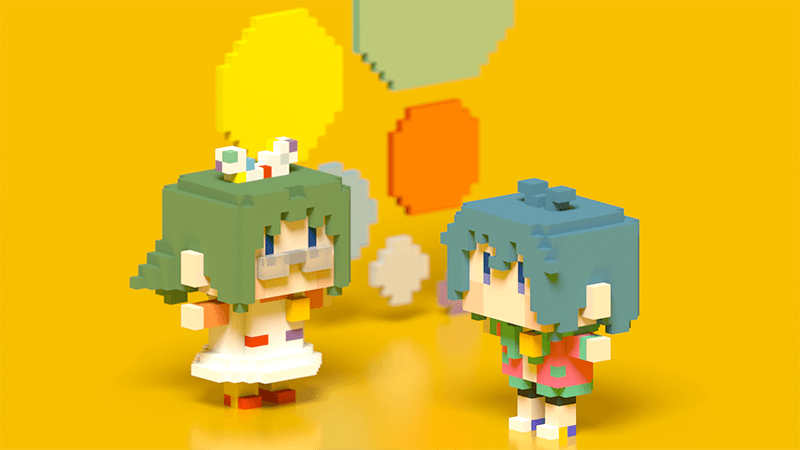
というわけで、今回作る3Dモデルはこちら。

3Dプリンターでキャラクターフィギュアを作ることを最終目標として制作しました。
今回の記事では空間や質感の設定を行い、画像として書き出しするところまでやってみようと思います。
前準備
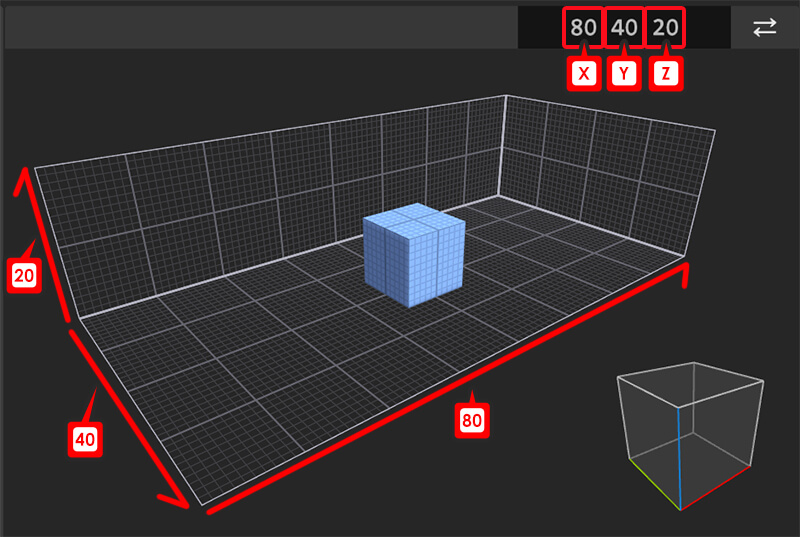
前提として、「Magica Voxel」にはボクセルを配置することのできるスペースが存在します。

領域はX、Y、Zの3つの軸を基準に範囲を設定することができます。
Xは横幅、Yは奥行き、Zは高さで考えるとわかりやすいでしょう。
指定した数値の数だけボクセルを置くことができます。
なお、上限値はそれぞれ126ボクセルです。
ちなみに3Dプリントする場合の実寸は1ボクセル=1㎣です。
今回、だいたい高さ5cm以内のフィギュアを作りたいので高さ50ボクセル相当を目指しますが、いきなり大きなモデルを作ると破綻しそうなので半分のサイズの25ボクセル相当で作成することにします。
スペースのサイズは後からモデルに合わせることができるので作業スペースを確保するために40ボクセルで設定しました。
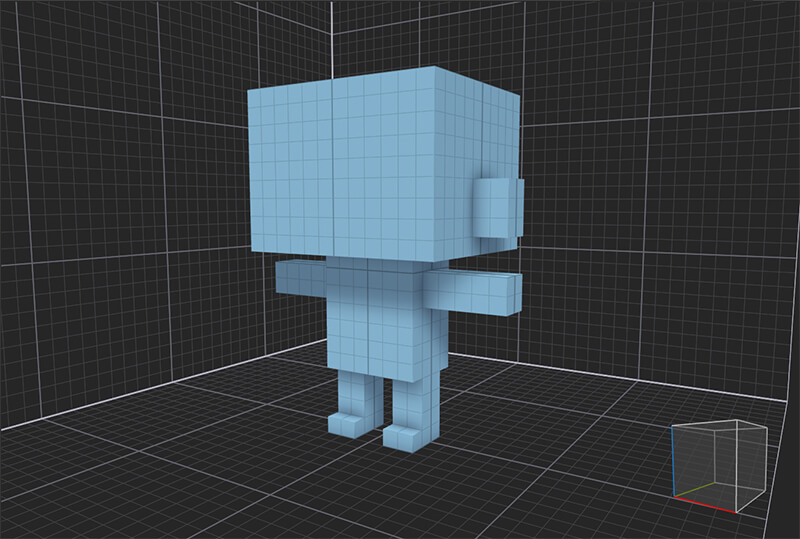
基本になる素体を作ってみる

「Brushパネル」から「Attach(ボクセルの追加)」を選んでぽちぽち組んでみます。
最終的に物理フィギュアにしたいので、自立バランスのことを考えて足元は少し太めにしてみました。
(しかしウェブ子のメガネを考慮して頭のドット数を多めにしたので実際に立ってくれるかは分からない)

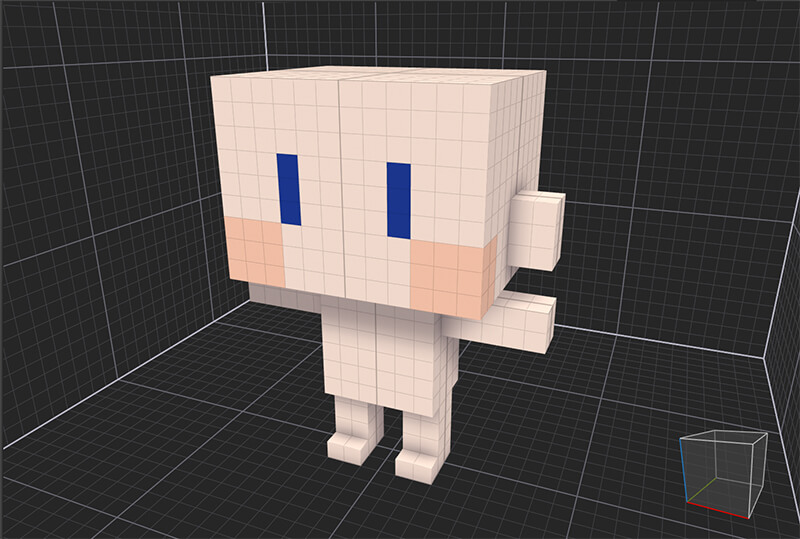
大まかな形が組めたので「Paint(ボクセルの着色)」を選んで色をつけてみました。一気に人らしくなりました。
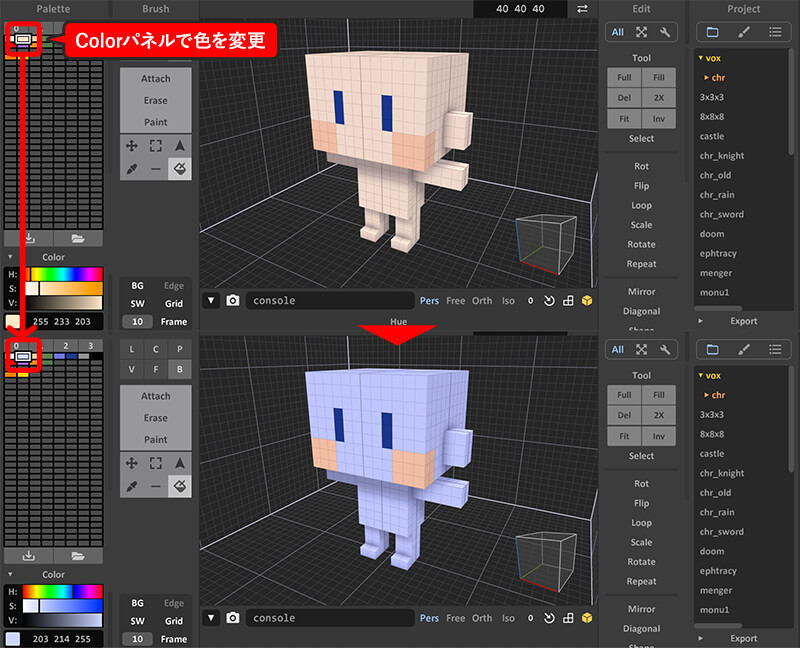
色は「Paletteパネル」から選びますが、「Colorパネル」で好きな色を作ることができます。

彩色の際の注意点として、「Paletteパネル」内の「利用した色パネル」と「彩色したボクセル」は紐づきます。
そのため、該当の「色パネル」を「Colorパネル」で編集するとボクセルも同じように変化します。
また、後の工程で紹介しますが、レンダリング時のマテリアル(材質)設定も「色パネル」の単位で行うため、色の管理が非常に重要となります。
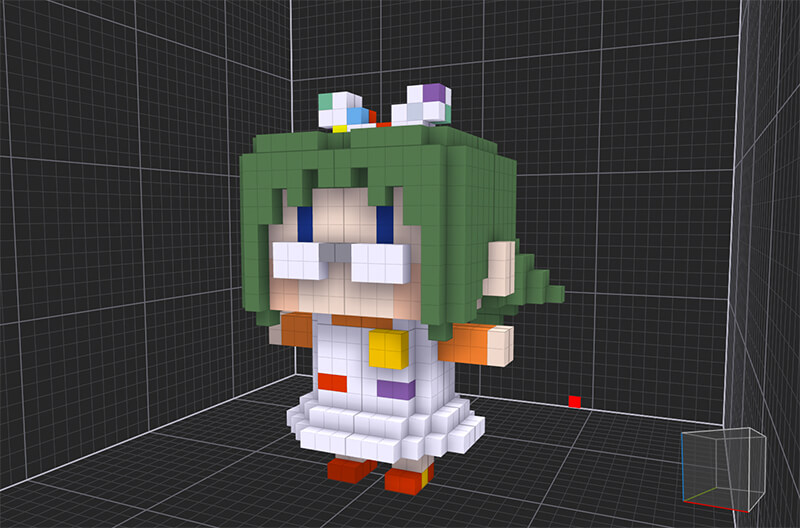
素体を装飾してみる

髪の毛や衣装など、細かい装飾を追加しました。
メガネは今回の画像書き出し用にボクセルで浮き出させてみました。
レンズ部分は後から質感を設定して透過させるつもりです。

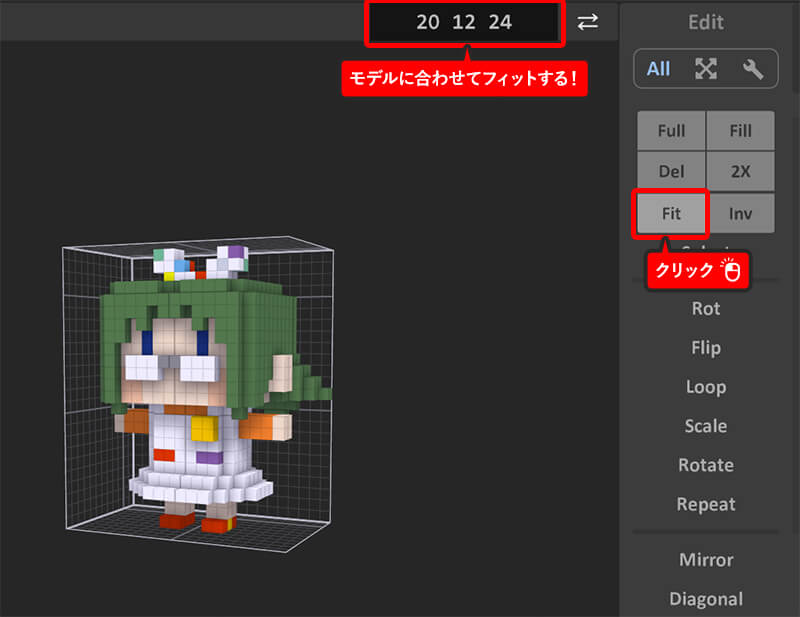
完成したら「Editパネル」内の「Fit」のボタンをクリックすると余分なスペースを無くすことができます。
モデルを複製して編集してみる
同じテイストでキッドくんを作りたいので先ほど作ったウェブ子ちゃんを複製します。
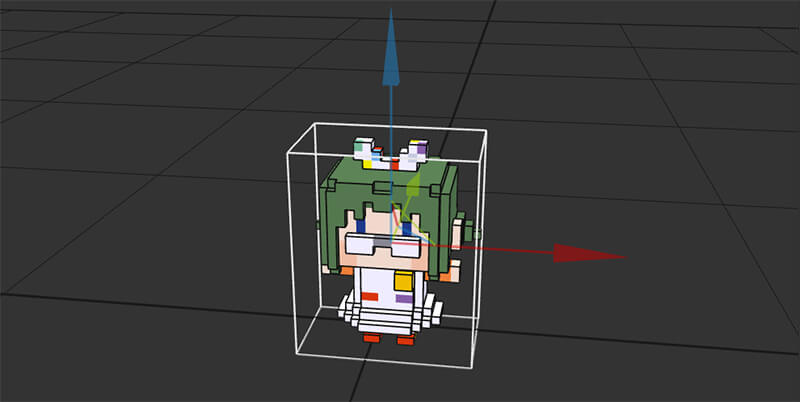
ワールド画面に切り替えてウェブ子ちゃんをクリックした後、以下のショートカットを順番に入力します。
- ⌘+C(コピー)→⌘+V(ペースト)
- ※Windowsの場合は「⌘」を「Ctrl」に変更してください

一見、何も変わらないように見えますが、同じ位置にウェブ子ちゃんが複製されています。
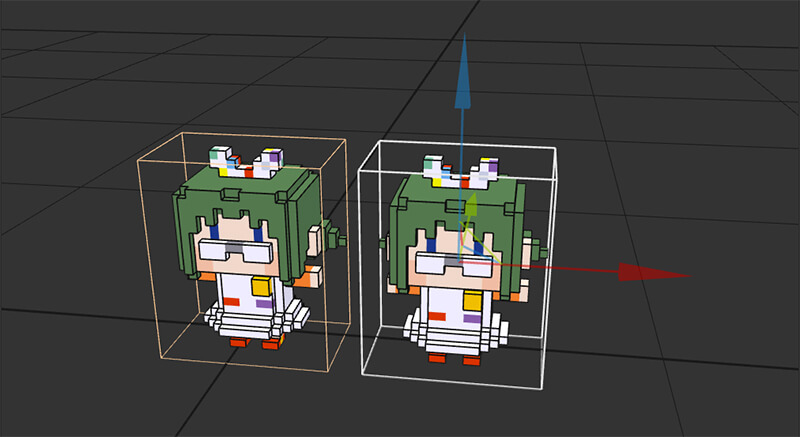
試しに赤い矢印を右にドラッグして移動させてみましょう。

ちゃんと増えていますね。
複製したウェブ子ちゃんを作業しやすい位置に移動させてからモデリング画面に切り替えて編集します。
ちなみに赤と緑と青の矢印がありますが、それぞれドラッグすると以下の軸に合わせて移動します。
- 赤い矢印 X軸に合わせて左右に移動
- 緑の矢印 Y軸に合わせて前後に移動
- 青い矢印 Z軸に合わせて上下に移動

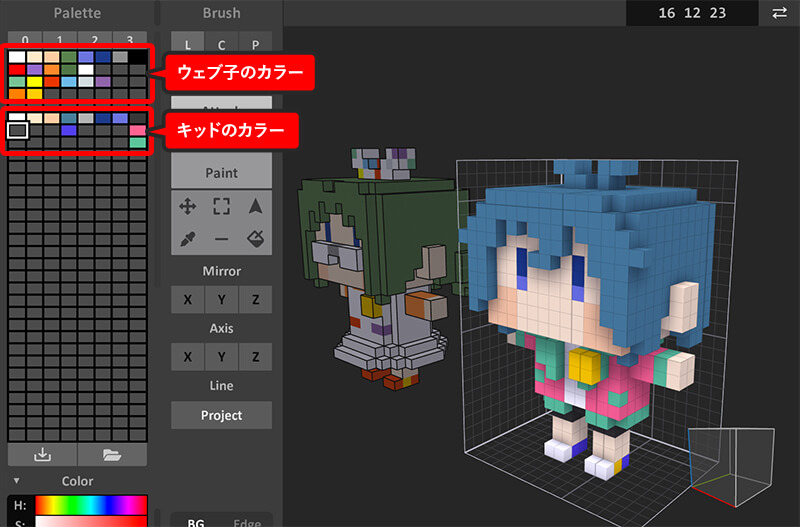
色々やってキッドくんになりました。
要領はウェブ子ちゃんの時と同じですが、同一ワールド内(=同一ファイル内)での「Paletteパネル」は共通のため、個別で編集することを考えて、同じ色を使う場合でも別の色パネルとして登録しておきます。
同一ワールド内に新しいモデルを作ってみる
Webkidのロゴも背景用に作ってみようと思います。
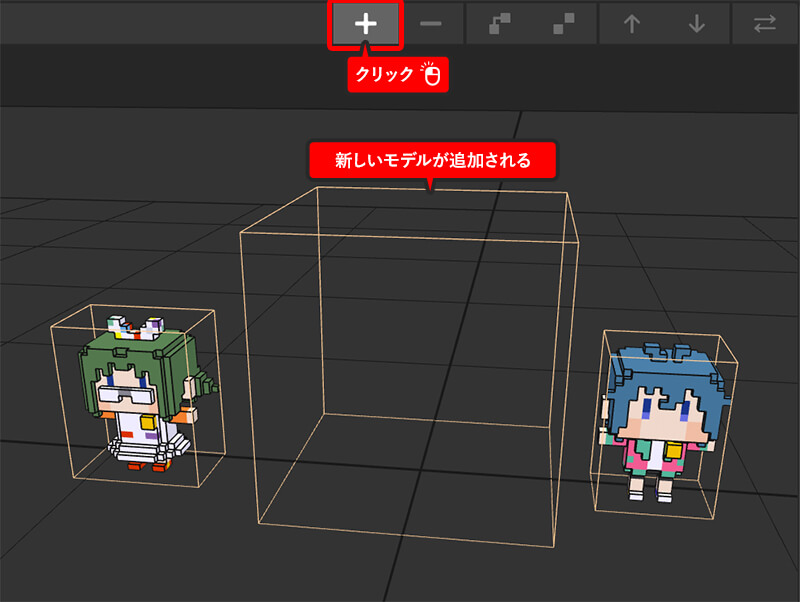
複製ではない新規モデルを作る場合は、ワールド画面の状態で上部の「+」のマークをクリックするか、以下のショートカットを入力します。
- ⌘+N(新規モデル作成)
- ※Windowsの場合は「⌘」を「Ctrl」に変更してください

何も選択していなければ中心に、モデル選択中であればモデルと同じ位置に新規モデルのスペースが作られます。
複製の時と同様、作業しやすい位置に移動させて編集します。

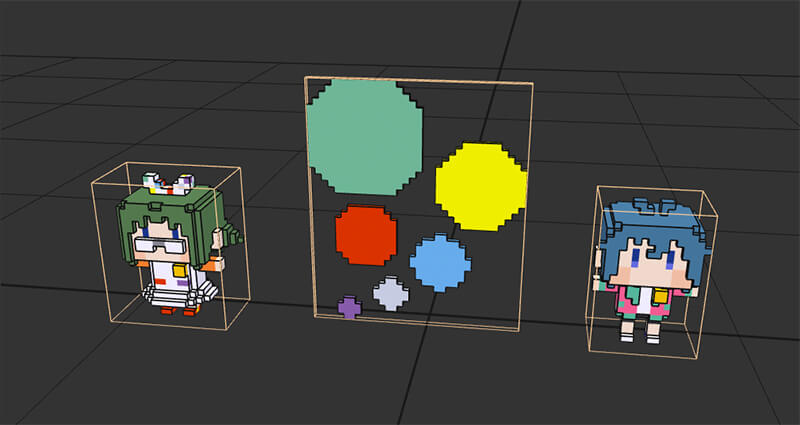
ロゴっぽいものができました。(おや、何かおかしいぞ……?)
構図を考えてみる
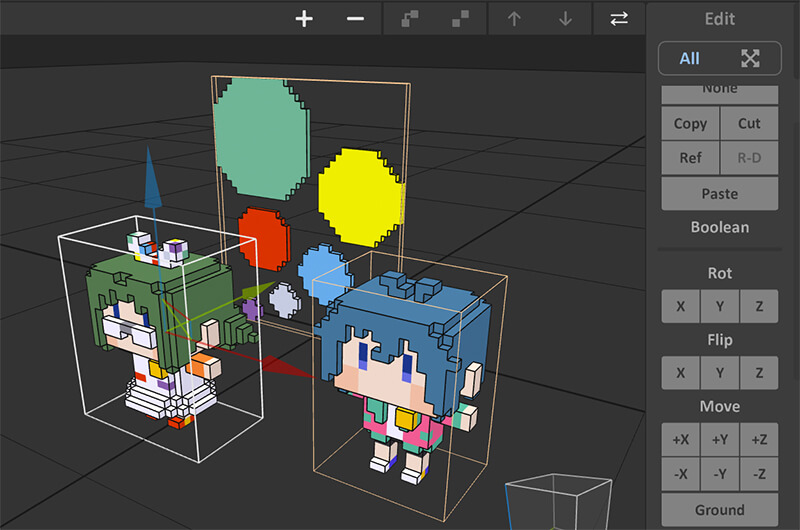
せっかくモデルを3種類作ったものの、単なる横並びでは面白くないので配置を変えてみましょう。
先の項目で紹介した矢印で前後左右に移動させてみます。

続いて、ウェブ子ちゃんの目線をキッドくん寄りにしたいので、
向きを変えてみようと思います。
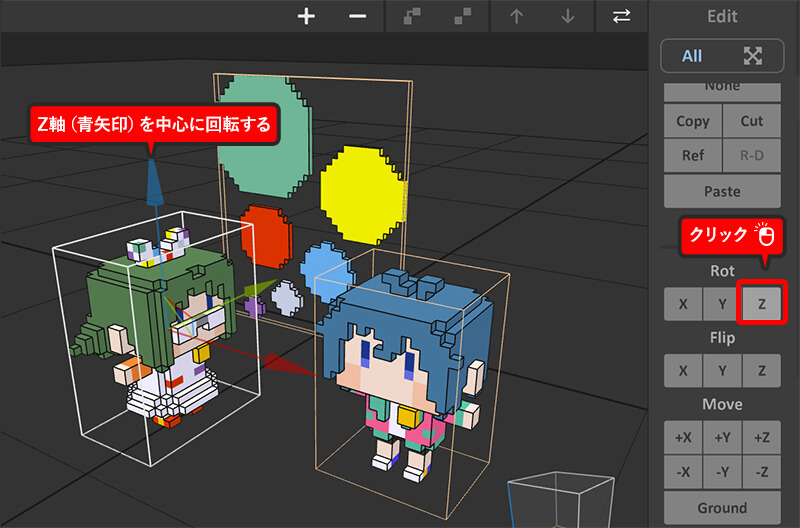
向きを変えるには「Editパネル」の「Rot(回転)」を使います。
X・Y・Zの3種類のボタンがありますが、今回はZ軸を中心に回転させたいのでZボタンをクリックします。

向きが変わりましたね。
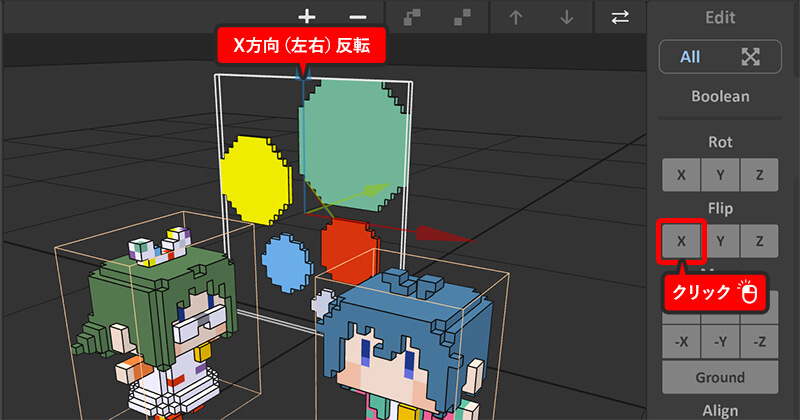
ところで、あなたはお気づきだろうか……さっきからずっとロゴが逆なのである。
慌てず騒がずここは「Flip(反転)」を使います。Xボタンをポチッとな。

一安心!直りましたね!
こんな感じで色々動かして画面を作っていきます。
レンダリングモードで質感を設定してみる
構図が大体決まったらレンダリングモードに切り替えます。
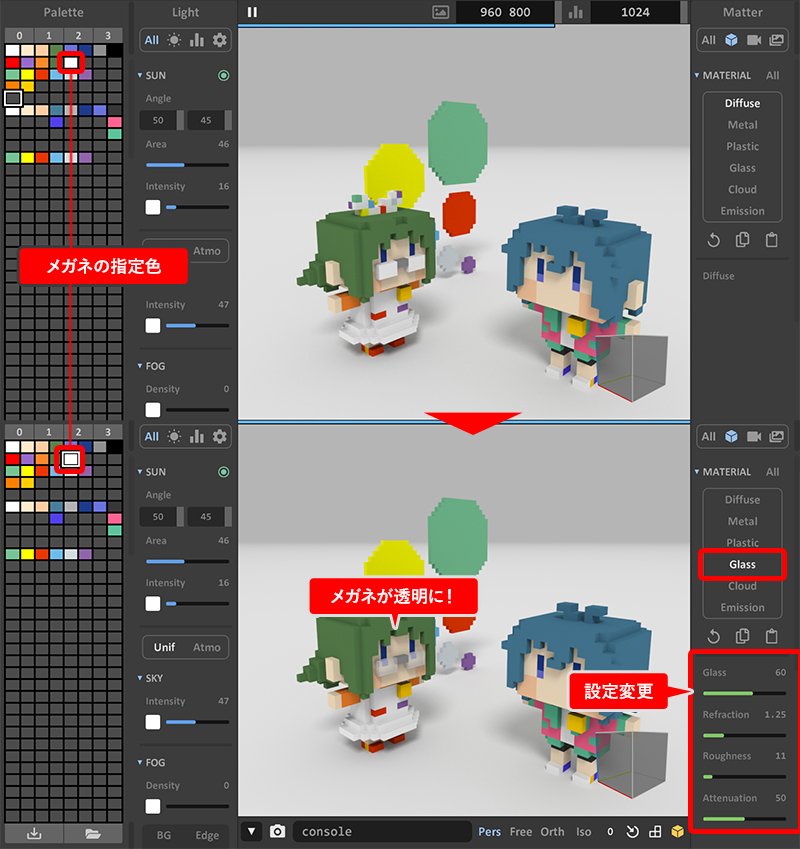
ウェブ子ちゃんのメガネをガラスの質感に変えたいので、「Paletteパネル」からメガネに指定した色を選択し、画面右側の「Matterパネル」の「MATERIAL」内、「Glass」の設定を0から引き上げます。

ガラスのように透き通りました。
Glassの値を上げるとより透明なガラスのように、下げると半透明になります。
Glass内の他設定では反射率を変えたり、曇らせたりすることができます。
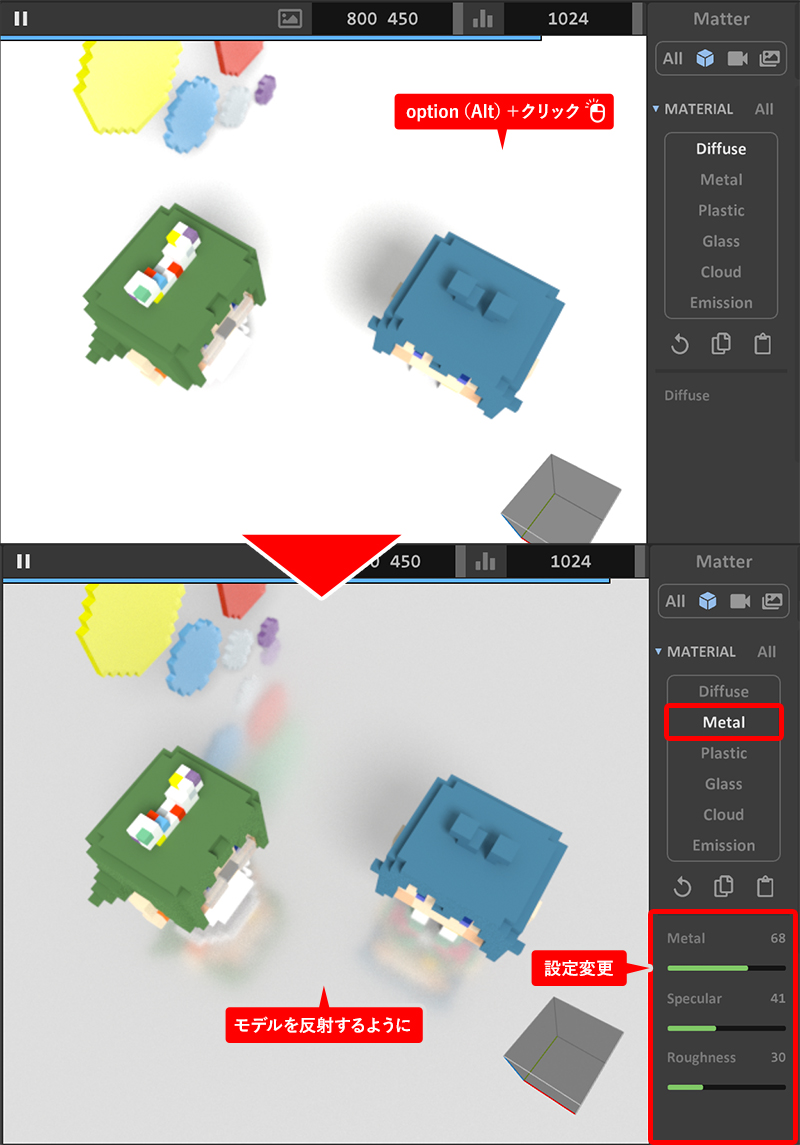
続いて、床の質感を変えてみましょう。
床はモデル側の設定とは異なり、ショートカットで床を選択する必要があります。
- Option+床をクリック
- ※Windowsの場合は「option」を「Alt」に変更してください
床を選択した状態で今回は「Metal」の設定を引き上げます。

ツルツルした床らしく、反射するようになりましたね!
こんな調子で質感を設定していきます。
背景と光源を設定してみる
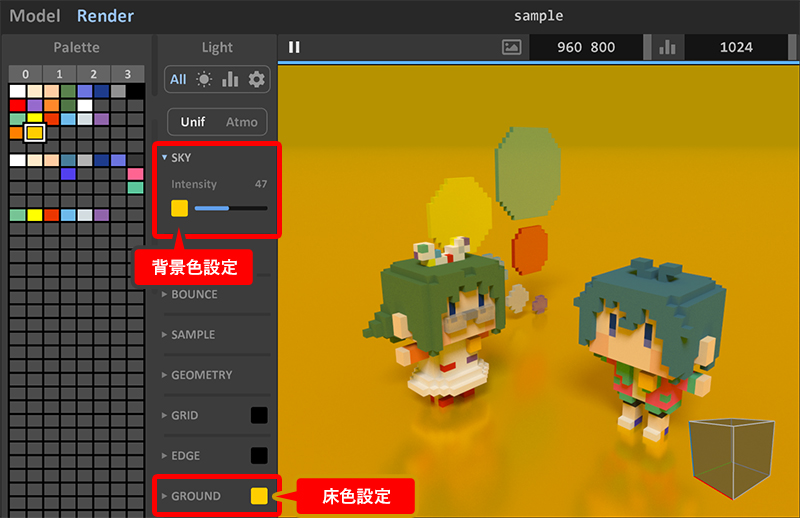
背景をWebkidカラーにしてみます。ピカチュウの黄色です。
背景は大きく2箇所設定することができます。「SKY」と「GROUND」です。

「Paletteパネル」から指定したい色を選択した状態で、それぞれの項目横の四角部分をクリックすると色を変更することができます。
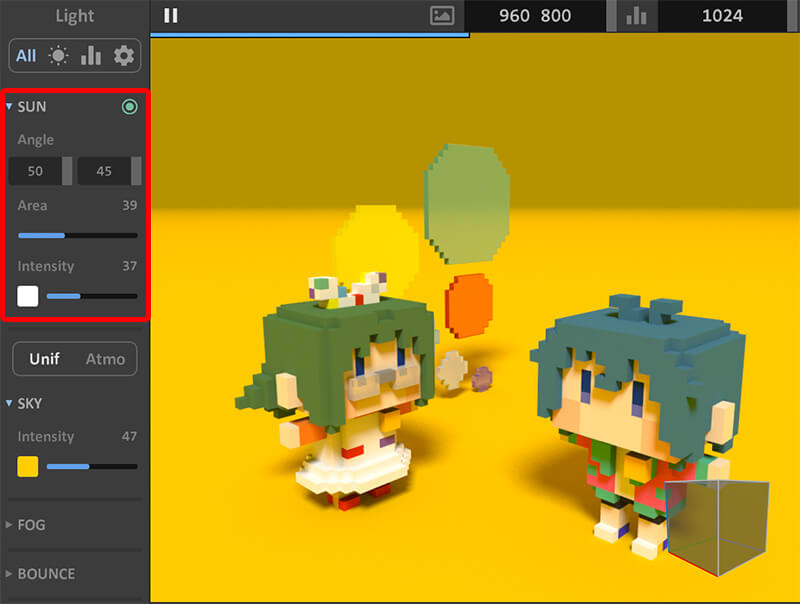
背景を白以外に設定したら割と画面が暗かったので光源を設定します。
光源設定は「SUN」です。「Intensity」で光の強さを調整します。

ちなみに「Angle」で位置を変えたり、「Area」で影の強さを変えたりもできます。
画像を書き出してみる
さて、おおよそ設定が終わったので画像を書き出す準備をしましょう。
画像は編集中に見えているものがそのまま書き出されるので構図は書き出し前に設定します。
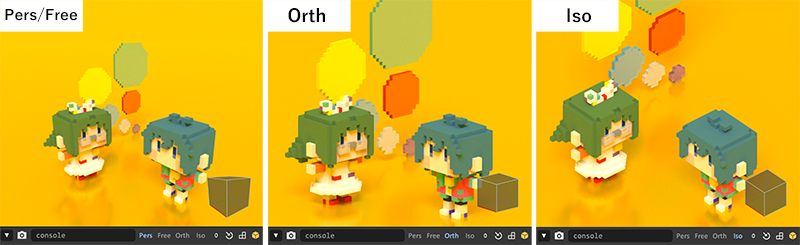
『MagicaVoxel』には4つのカメラモードが存在し、切り替えることで操作性や構図が変わります。

「Pers」と「Free」に関しては変わるのはカメラの動き方のため、見た目は変わりません。
「Orth」は先の2つに比べて遠近感が弱いモード。
「Iso」はカメラの角度が固定される俯瞰視に最適化されたモードと考えて良いでしょう。
ちなみに本記事のメイン画像は「Orth」で設定したものです。
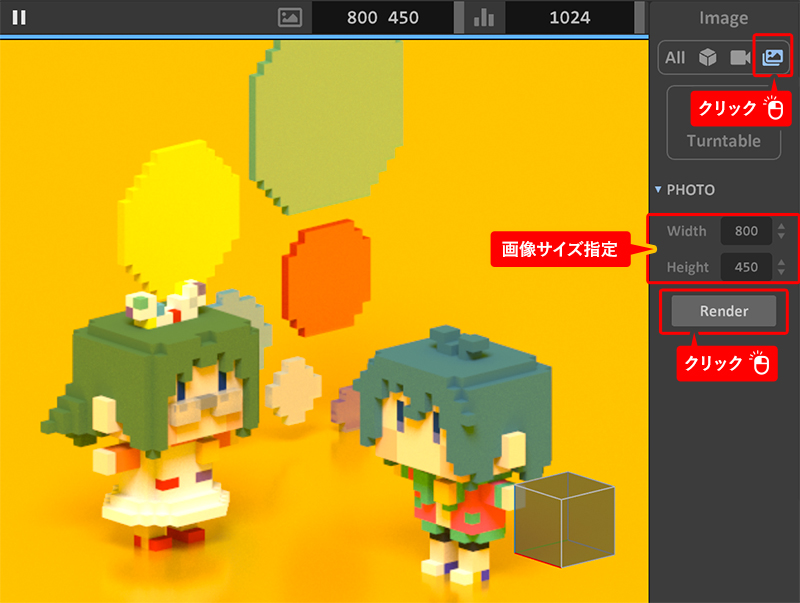
構図が決まったら右側のメニュー内の「」のマークをクリックして、「IMAGE」の項目を表示します。

欲しい画像の「Width(横幅)」と「Height(高さ)」を設定して「Render」ボタンをクリックすると画像の書き出しができます。

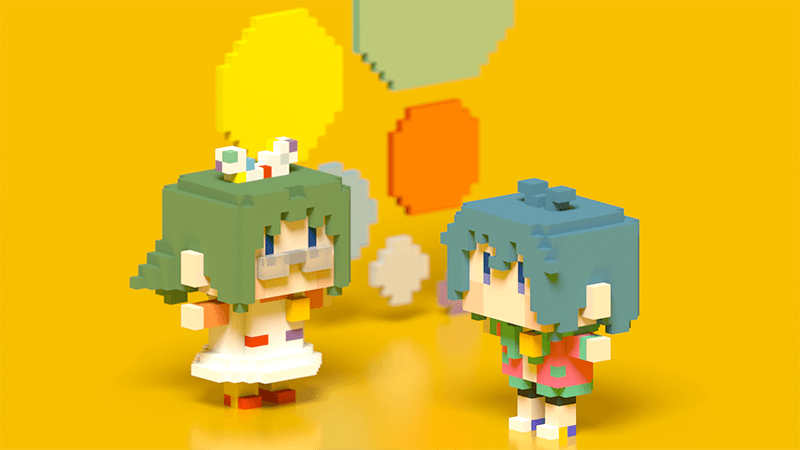
ということで完成です!
『Magica Voxel』を活用しよう
今回は画像の作成だけでしたが、『MagicaVoxel』は3Dプリンターでの出力や、『Blender』『Unity』等の外部ツールと併用することで動画やゲーム開発も行える非常に発展性の高いソフトウェアです。
フリーソフトで学習コストも比較的低く、極めれば複雑なモデルも作ることのできるツールなので、3Dツールの入門としてオススメです。
| サービス名 | MagicaVoxel |
|---|---|
| 公式サイト | https://ephtracy.github.io/ |

次回はDMM.makeを使った3Dプリントについてなんかを記事化できればいいなと思ってるよ。

中の人も改めてちゃんと『Blender』とか勉強したいなと思ったので、今後も色々続けていけたらいいね!



