誰でも簡単にできるブラウザ別印刷方法、ホームページの印刷ができない問題を解決します!

皆さんはホームページの印刷が上手くいかないといった経験はありませんか?
通常、ホームページはGoogle ChromeやFirefoxといったブラウザを介して閲覧するものですので、
それが印刷できないと言ってもあまり困ることはありません。
しかしながら、急遽会議で必要になったり、顧客への資料として使ったりとビジネスでは必要になるケースが多々考えられます。
今回は、そういった急ぎの際に役に立つ小技を紹介いたします。
そもそも何でホームページを印刷できないの?
印刷に対応したホームページとそうでないホームページが存在するのって不思議ですよね。
そもそも、ホームページが印刷できない理由はざっと4つあります。
- 特殊なプログラムによって生成されたものだから
- CSS(ホームページの見た目を調整するもの)が印刷に対応していないから
- お使いのブラウザが古いから
- 背景色・背景画像の表示設定ができていないから
といった理由です。
順を追って詳しくご説明致しますね。
説明が要らない方はこちらからスキップできます。
特殊なプログラムによって生成されたものだから
少々専門的な話になりますが、ホームページが複雑にアニメーションしたり、3Dで表現されている場合はjavascriptというプログラムで生成している場合があります。
javascriptで記載したプログラムは基本的に印刷に対応していない場合が多いです。
ものによっては印刷ができない仕様のため、素直にあきらめる必要があります。
また、最近ではあまり見かけることがありませんがFlashと呼ばれるファイルは印刷に対応していません。
CSSが印刷に対応していないから
ホームページが印刷出来ない場合、このケースが非常に多いと思います。
通常、ホームページの見た目を作るCSSと呼ばれるファイルは「Webでのスクリーン表示」と「印刷での表示」が存在し、制作会社のコーディング手法によってはWebでのスクリーン表示にしか対応しない場合があります。
ホームページをこれから制作する場合、ホームページの制作会社によっては標準で印刷対応をしてくれない場合もあります。
印刷が必要なのであれば、きちんとその旨を制作会社に伝えて印刷対応をしてもらいましょう。
印刷対応を行っている制作会社の選び方として、制作会社のホームページを印刷プレビューで確認し、きちんと印刷対応されているのであれば標準で行ってくれるケースが多いです。
逆に制作会社のホームページが印刷対応がされていない場合、追加料金が発生するか、対応自体を行っていない場合がありますのでご注意ください。
お使いのブラウザが古いから
既にサポートが終了しているInternet Explorer10以下のブラウザをお使いの場合、ホームページ構造が正確に取得できていない可能性があります。
また、最新のInternet Explorer11をお使いであっても、Google ChromeやFirefoxと比較しても印刷再現がうまくできない可能性があります。
もし、Internet Explorerをお使いで所々、表示がズレている場合は前述したブラウザをインストールして印刷を試してみましょう。
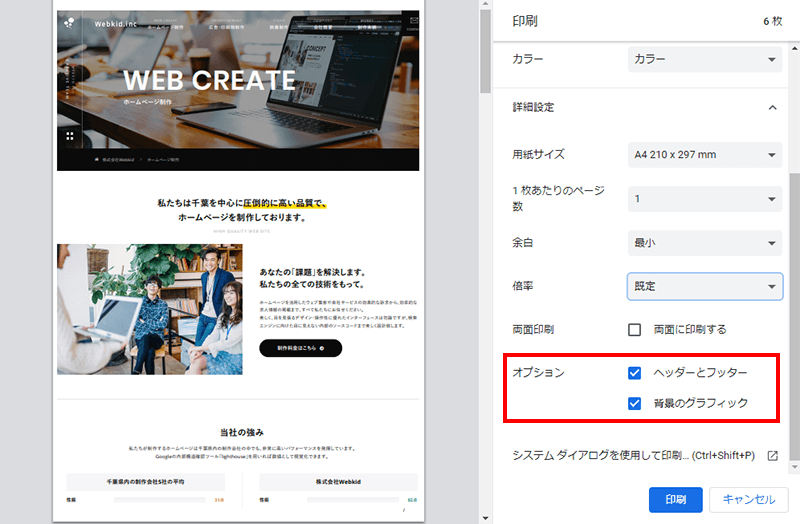
背景色・背景画像の表示設定ができていないから
ブラウザの印刷プレビューの初期値は背景色・背景画像の表示が無効になっています。
下記の画面内の赤枠部分の表示設定にチェックを入れることで、背景色・背景画像が表示されます。

Google Chromeでホームページを印刷する方法
Google Chromeの印刷プレビューで適切に印刷画面が表示されない場合、
アドオン(拡張機能)を利用する方法とデベロッパーツールを利用する方法があります。
後述したデベロッパーツールを利用した方法は慣れると簡単ですが、日本語での表記でなかったり、パソコンに詳しくない方の場合は、専門用語だらけの画面が表示されますので、あまりオススメしません。
気になる方はこちらのサイトに詳しく書いてありますので、リンク先のページを参考にして下さい。
Google Chromeのアドオンで印刷しよう
今回はFireShotというホームページ全体のスクリーンショットを撮影するアドオンを利用してみましょう。
まずは、Google Chromeを開いた後、下記のサイトにアクセスして下さい。
■FireShot(Google Chromeアドオン)
https://chrome.google.com/webstore/detail/take-webpage-screenshots/mcbpblocgmgfnpjjppndjkmgjaogfceg?hl=ja
リンク先を開いたら、右側にある青いボタン「Chromeに追加」をクリックします。
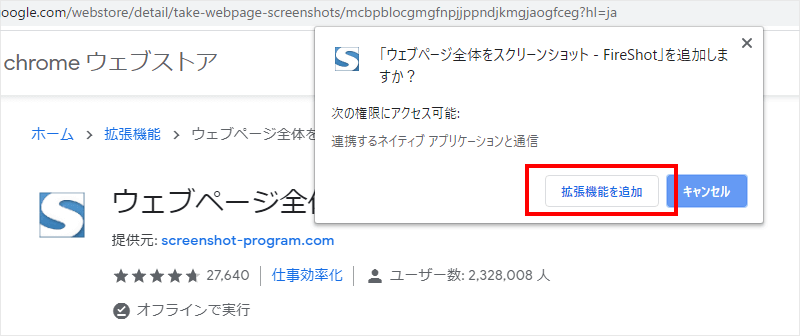
下記の画面のように「ウェブページ全体をスクリーンショット – FireShot」を追加しますか? のメッセージが表示されたら赤枠部分の「拡張機能を追加」をクリックします。

少し待つと、別タブで「Congratulations: FireShot Lite installed!」と表示されたページが開かれます。
同時にブラウザの右上に【S】と書かれたアイコンが追加されると思います。
次にスクリーンショットを撮りたいホームページで、【S】のアイコンをクリックすると
「ページ全体をキャプチャ」と項目が表示されるので、それをクリックします。
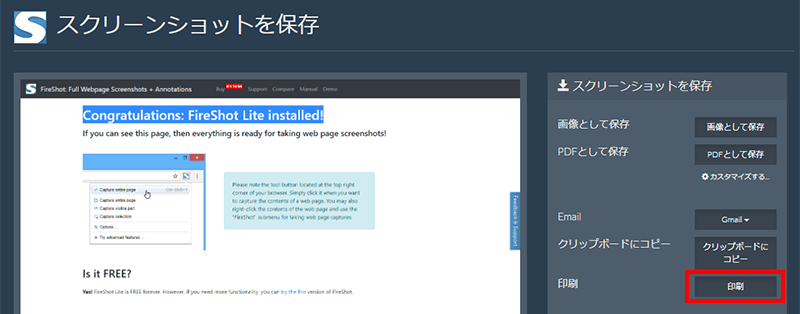
最後に下記の画面が表示されるので、赤枠部分の印刷をクリックしましょう。

以上で、Google Chromeでホームページを印刷する方法は終了となります。
Firefoxでホームページを印刷する方法
Firefoxの印刷プレビューで適切に印刷画面が表示されない場合、
ブラウザの機能を使って、一度画像として保存し印刷を行う方法と、アドオンを使用して印刷を行う方法の2種類があります。
1ページだけ印刷を行う場合、画像として保存し印刷を行う方法が手っ取り早く印刷を行えるためオススメですが、複数ページの印刷を行う場合はGoogle Chromeと同様にFireShotの拡張機能を利用するのが良いです。
それでは、やり方をご紹介していきます。
画像として保存し印刷を行う方法
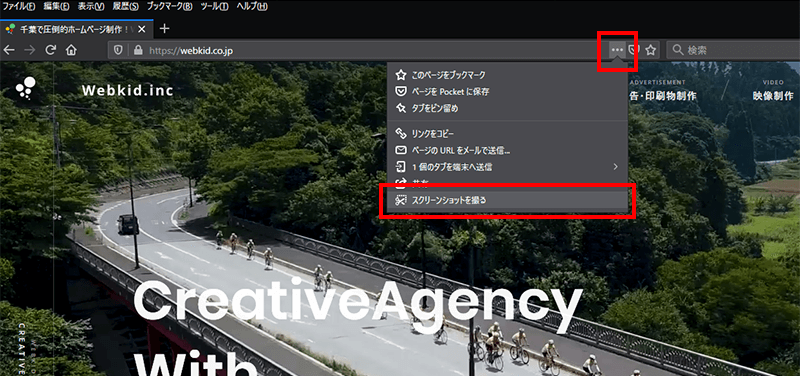
Firefoxのブラウザを開いた後、下記の画像を参考にアドレスバー右端にある【・・・】のアイコンをクリックします。

その後、「スクリーンショットを撮る」をクリックします。
ブラウザの画面が暗転したら「ページ全体を保存」が表示されるので、それをクリックします。
クリック後、画像ダウンロードをし、印刷を行って完了です。
Firefoxのアドオンで印刷しよう
Google Chromeと同様にFireShotというホームページ全体のスクリーンショットを撮影するアドオンを利用してみましょう。
まずは、Firefoxを開いた後、下記のサイトにアクセスして下さい。
■FireShot(Firefoxアドオン)
https://addons.mozilla.org/ja/firefox/addon/fireshot/
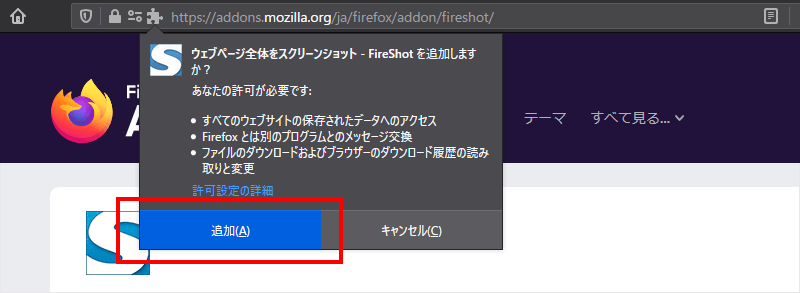
画面中央にある青いボタン「+Firefoxへ追加」をクリックします。
下記のポップアップが表示されたら赤枠部分の「追加(A)」をクリックします。

少し待つと、別タブで「Congratulations: FireShot Lite installed!」と表示されたページが開かれます。
同時にブラウザの右上に【S】と書かれたアイコンが追加されると思います。
次にスクリーンショットを撮りたいホームページで、【S】のアイコンをクリックすると
「ページ全体をキャプチャ」と項目が表示されるので、それをクリックします。
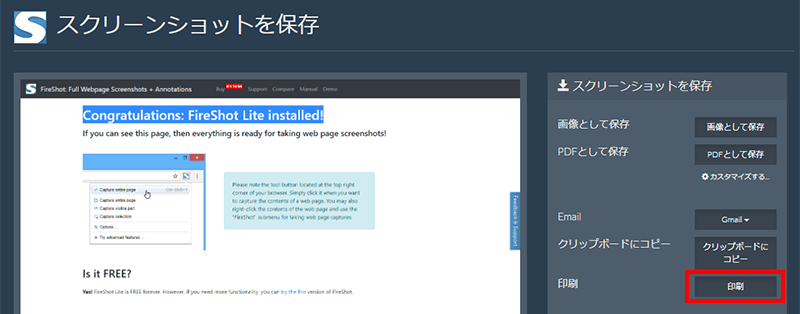
最後に下記の画面が表示されるので、赤枠部分の印刷をクリックしましょう。

以上で、Firefoxでホームページを印刷する方法は終了となります。
Internet Explorerでホームページを印刷する方法
非常に残念ですが、Internet Explorerの印刷プレビューでホームページが適切に表示されない場合、素直にあきらめましょう。
拡張機能があるにはあるのですが、色々と試行錯誤するより、
別のブラウザをインストールして印刷した方が早いです。
Google Chromeでホームページを印刷する方法
Firefoxでホームページを印刷する方法
Internet Explorerでホームページが適切に印刷できない理由
日常的にインターネットを利用する方の場合、ある程度はお察しの内容となりますが、Internet Explorer(以下、IE)はバグだらけのブラウザです。
あまりのバグの多さと脆弱性のため、開発元のMicroSoftもIEは利用しないで欲しいと勧告しています。
■IE非推奨に関するのMicroSoftの公式記事
https://techcommunity.microsoft.com/t5/windows-it-pro-blog/the-perils-of-using-internet-explorer-as-your-default-browser/ba-p/331732
これはちょっとした裏話になるのですが、
国のホームページの大半はIEに対応しています。
これは、IEの利用者が日本国内では未だに多いことも理由のひとつですが、Google ChromeやFirefoxなど大きなバグのないブラウザで動作するプログラムがIEでは動かないという理由もあるのです。
逆に考えると、IEで動作するのであればGoogle ChromeやFirefoxで動作する可能性があるため、IEを準拠する設計になっています。
しかしながら、バグの多さや脆弱性を考慮し開発を行う必要があるため、通常のWebアプリの開発より大幅にコストが増大します。この開発コストは皆さんの税金かも知れません。
海外と国内を比較した場合、IEのシェア率は海外で3%程度ですが、日本国内だと11%に及びます。
日本がいかにITに遅れているのかが数字でわかってしまいますね。
Safari(Mac)でホームページを印刷する方法
safari(Mac)でホームページを印刷する場合は拡張機能を追加する必要があります。
Google ChromeやFirefoxで導入できるFireShotが使えません。
そのため、「Awesome Screenshot」という拡張機能を追加して操作をすることになります。
下記のサイトにて詳細な方法が記載されていますので、
そちらを参考にお試しください
今回の記事のまとめ
いかがだったでしょうか。
今回は、誰でも簡単にできるブラウザ別印刷方法という内容でまとめてみました。
総合的に見ると、WindowsとMacの両方で扱えるGoogle ChromeやFirefoxのブラウザをインストールし、FireShotなどのアドオンを追加した方が良いと思います。
最近では、プログラムで図を描画するホームページが増えていますので、それに比例してブラウザ標準の印刷機能で上手く表示されないケースが増加しています。
私共、制作会社もなるべく対応させようとは考えていますが、完全再現は技術的に難しかったりします。
そういった意味でも、次世代の技術進歩で印刷対応が楽に行えたらいいなと感じました。
この記事が少しでも、ホームページの印刷ができない問題の解決になったらと思います。
以上、フロントエンドのたくとでした。



